
- Avtor Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- Nazadnje spremenjeno 2025-01-22 17:40.
A blok element se vedno začne v novi vrstici in zapolni vodoravni prostor levo in desno na spletni strani. Robove in oblazinjenje lahko dodate na vse štiri strani poljubnega blok element - zgoraj, desno, levo in spodaj. Nekaj primerov blok elementi so an
oznake.
V zvezi s tem, kako narediti blok v HTML-ju?
Blokiraj elementi se na zaslonu prikažejo, kot da bi imeti prelom vrstice pred in za njimi. Na primer, th
,
,
,
,
,
,
,
,
,,
in elementi so vsi blok nivojski elementi.
kakšna je razlika med blokom in inline blokom? Tudi z zaslonom: v vrsti - blok , zgornji in spodnji rob/odmiki se upoštevajo, vendar s prikazom: v vrsti niso. V primerjavi z zaslonom: blok , major Razlika je to zaslon: v vrsti - blok ne doda preloma vrstice za elementom, tako da lahko element stoji poleg drugih elementov.
Vprašal se je tudi, kaj je blok CSS?
Blokiraj Elementi na ravni A blok -level element se vedno začne na novi vrstici in zavzame celotno razpoložljivo širino (se razteza v levo in desno, kolikor lahko). Element je a blok - nivojski element.
Ali je BR blok element?
Prav tako ni prikazano samostojno, kot je a blok element , ampak samo ustvarjanje preloma vrstice. Tako BR je inline element . V skladu s HTML 4.0 Strict DTD: je a blok - raven element in < BR /> je vstavljena element.
Priporočena:
Kaj je blok CSS?

Elementi na ravni blokov Element na ravni bloka se vedno začne na novi vrstici in zavzame celotno razpoložljivo širino (se razteza v levo in desno, kolikor lahko). Element je element na ravni bloka. Primeri elementov na ravni blokov:
Kako naredim sliko kot vodni žig v Publisherju?

Dodajanje slike v publikacijo kot vodni žig Kliknite Oblikovanje strani > Glavne strani > Uredi glavne strani. Kliknite Vstavi > Slika. Poiščite sliko in kliknite Vstavi. Povlecite ročaje slike, dokler slika ni velikost želenega vodnega žiga
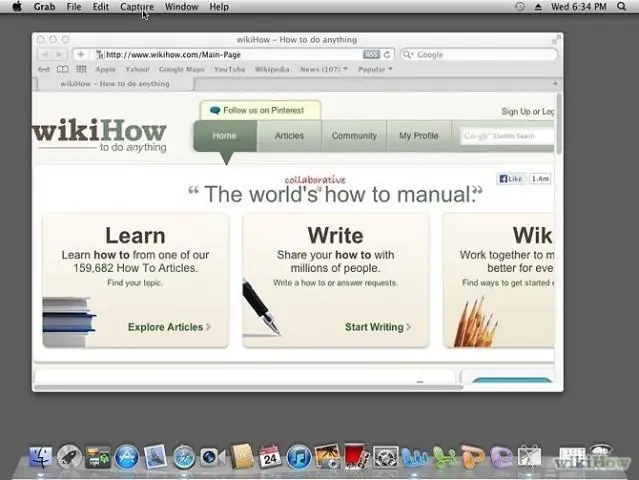
Kako naredim posnetek zaslona Google Zemljevidov na Macu?

Uporabite vgrajeni program Apple za posnetke zaslonaGoogle Zemljevidi Ustvariti posnetek zaslona na Macu je zelo enostavno. Uporabite lahko kombinacije tipk "Command + Shift +3/4". Vendar na ta način ne morete takoj dodati poudarkov na posnetku zaslona
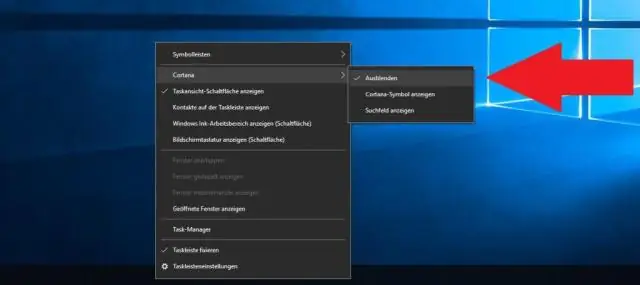
Kako lahko iz svojega prenosnika naredim zvočnik Bluetooth?

Windows 10 in 8 Kliknite gumb [Start] in izberite [Nastavitve] Izberite [Naprave] Kliknite zavihek [Bluetooth] in nato kliknite gumb [Bluetooth], da vklopite funkcijo BLUETOOTH. Izberite svojo napravo in kliknite [Pair] Preverite svoje nastavitve zvoka in se prepričajte, da se zvok predvaja prek pravilnega izhoda
Kako naredim Excelovo preglednico za ozadje namizja?

Dodajanje ozadja lista Kliknite delovni list, ki ga želite prikazati z ozadjem lista. Prepričajte se, da je izbran samo en delovni list. Na zavihku Postavitev strani v skupini Nastavitev strani kliknite Ozadje. Izberite sliko, ki jo želite uporabiti za ozadje lista, in kliknite Vstavi
