
- Avtor Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- Nazadnje spremenjeno 2025-01-22 17:39.
Blokiraj Elementi na ravni
A blok -level element se vedno začne na novi vrstici in zavzame celotno razpoložljivo širino (raztegne se v levo in desno, kolikor lahko). Element je a blok - nivojski element. Primeri blok -elementi ravni:
Podobno se lahko vprašate, kaj je zaslonski blok CSS?
The prikaz CSS lastnost določa, ali se element obravnava kot a blok oz v vrsti element in postavitev, ki se uporablja za njegove podrejene, kot je postavitev toka, mreža ali flex. Zunanji tip določa sodelovanje elementa v postavitvi toka; notranji tip določa postavitev otrok.
Podobno, kaj je v CSS inline in block? Inline in Block Elementi Elementi HTML se delijo v dve veliki kategoriji: blok - všeč in v vrsti elementov. Element je a blok - nivojski element. V vrsti elementi (,
,, itd.) vzemite samo prostor, ki je potreben. Ni jim treba začeti na novi vrstici.
Poleg tega, kako naredim blok v CSS?
A blok element se vedno začne v novi vrstici in zapolni vodoravni prostor levo in desno na spletni strani. Robove in oblazinjenje lahko dodate na vse štiri strani poljubnega blok element - zgoraj, desno, levo in spodaj. Nekaj primerov blok elementi so an
oznake.
Kakšna je razlika med blokom in inline blokom?
Tudi z zaslonom: v vrsti - blok , zgornji in spodnji rob/odmiki se upoštevajo, vendar s prikazom: v vrsti niso. V primerjavi z zaslonom: blok , major Razlika je to zaslon: v vrsti - blok ne doda preloma vrstice za elementom, tako da lahko element stoji poleg drugih elementov.
Priporočena:
Kaj je skupni blok za shranjevanje?

Ena od ključnih razlik med našimi izdelki za shranjevanje blokov in shrambo v skupni rabi je ta, da je Block Storage mogoče priključiti samo na en strežnik naenkrat. To pomeni, da je Shared Storage najboljša izbira za vsak projekt, kjer bo več strežnikov potrebovalo dostop do pomnilnika hkrati
Kaj je blok predpomnilnika?

Cache block - Osnovna enota za shranjevanje predpomnilnika. Lahko vsebuje več bajtov/besed podatkov. vrstica predpomnilnika - Enako kot blok predpomnilnika. oznaka - edinstven identifikator za skupino podatkov. Ker se lahko različna področja pomnilnika preslikajo v blok, se oznaka uporablja za razlikovanje med njimi
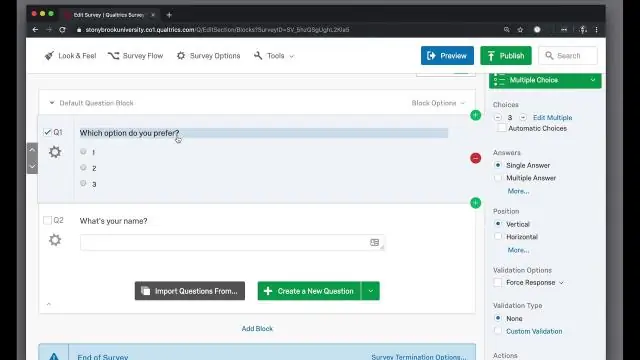
Kaj je blok vprašanj v qualtrici?

Blok je skupina vprašanj, ki so prikazana kot niz v vaši anketi. Vsaka anketa vključuje vsaj en blok vprašanj. Običajno so vprašanja ločena v bloke z namenom pogojnega prikaza celotnega bloka vprašanj ali za naključno predstavitev celih blokov vprašanj
Kaj je blok naslov?

Naslavljanje logičnega bloka je tehnika, ki računalniku omogoča, da naslavlja trdi disk, večji od 528 megabajtov. Naslov logičnega bloka je 28-bitna vrednost, ki se preslika na določen naslov sektorja glave valja na disku
Kako naredim blok v CSS?

Blok element se vedno začne v novi vrstici in zapolni vodoravni prostor levo in desno na spletni strani. Robove in odmike lahko dodate na vse štiri strani katerega koli elementa bloka – zgoraj, desno, levo in spodaj. Nekateri primeri blokovnih elementov so in oznake
