
- Avtor Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- Nazadnje spremenjeno 2025-01-22 17:40.
Injekcija odvisnosti v Angular 2 sestavljen iz treh vidikov. Objekt injektor se uporablja za ustvarjanje primerka a odvisnost . Injektor je mehanizem, ki zagotavlja metodo, s katero a odvisnost je instanciran. Za ustvarjanje a odvisnost , injektor išče ponudnika.
Poleg tega, kaj je injekcija odvisnosti v angular s primerom?
Injekcija odvisnosti v Angular . Injekcija odvisnosti (DI) je temeljni koncept Kotna 2+ in omogoča sprejem razreda odvisnosti iz drugega razreda. Večino časa v Kotna , injekcija odvisnosti se izvede z vbrizgavanjem storitvenega razreda v razred komponente ali modula.
Podobno, kakšna je uporaba injekcije odvisnosti v angular? Injekcija odvisnosti (DI), je pomemben aplikacijo oblikovalski vzorec. Kotna ima svoj okvir DI, kar je običajno uporablja pri oblikovanju Kotna aplikacij za povečanje njihove učinkovitosti in modularnosti. Odvisnosti so storitve ali objekti, ki jih razred potrebuje za izvajanje svoje funkcije.
V zvezi s tem, kakšna je injekcija odvisnosti v angular?
Injekcija odvisnosti (DI) je vzorec načrtovanja programske opreme, ki se ukvarja s tem, kako se komponente pridobijo odvisnosti . The AngularJS injektorski podsistem je zadolžen za ustvarjanje komponent, njihovo reševanje odvisnosti , in jih po želji zagotoviti drugim komponentam.
Kaj je @inject v angular 2?
@ Vbrizgajte () je ročni mehanizem za oddajo Kotna vedeti, da mora biti parameter injiciran . Uporabite ga lahko takole: import { Component, Vbrizgajte } iz '@ kotna /core'; uvozi { ChatWidget } iz '../components/chat-widget'; ?
Priporočena:
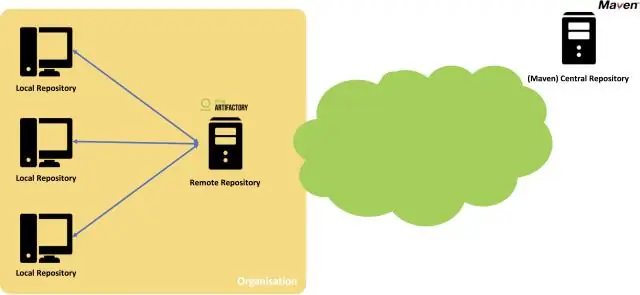
Kaj je upravljanje odvisnosti v Mavenu?

Upravljanje odvisnosti. Upravljanje odvisnosti je mehanizem za centralizacijo informacij o odvisnosti. V večmodulnem projektu lahko v nadrejenem projektu podate vso različico artefakta in jo bodo podedovali podrejeni projekti. Spodaj bomo videli primer, kjer obstajata dva POM-ja, ki razširjata isti nadrejeni element
Kaj so odvisnosti v AngularJS?

Injekcija odvisnosti je zasnova programske opreme, v kateri se komponentam dodelijo njihove odvisnosti, namesto da bi jih trdo kodirali znotraj komponente. AngularJS ponuja vrhunski mehanizem za vbrizgavanje odvisnosti. Zagotavlja naslednje jedrne komponente, ki jih je mogoče vbrizgati drug v drugega kot odvisnosti
Kaj je injekcija odvisnosti od konstruktorja?

Injekcija konstruktorja je dejanje statičnega definiranja seznama zahtevanih odvisnosti tako, da jih navede kot parametre konstruktorju razreda. Razred, ki potrebuje odvisnost, mora izpostaviti javni konstruktor, ki kot argument konstruktorja vzame primerek zahtevane odvisnosti
Kaj je primer injekcije odvisnosti C#?

Injekcija odvisnosti v C# Injekcija odvisnosti (DI) je vzorec načrtovanja programske opreme. Omogoča nam razvoj ohlapno povezane kode. Injekcija odvisnosti zmanjša trdo kodirane odvisnosti med vašimi razredi z vbrizgavanjem teh odvisnosti med izvajanjem namesto v času načrtovanja tehnično
Kaj je injekcija odvisnosti v SQL?

Ta operacija se imenuje vbrizgavanje odvisnosti: vbrizgajo se vse informacije, od katerih je odvisna programska enota. Vbrizgani razred nima več odvisnosti od nobenega zunanjega predmeta, niti od centralne zbirke konstant niti od konfiguracijske datoteke. DI bi olajšal ponovno uporabo kode v različnih okoljih
