
- Avtor Lynn Donovan [email protected].
- Public 2024-01-18 08:29.
- Nazadnje spremenjeno 2025-01-22 17:40.
Zaženite Ionic 3 v emulatorju Visual Studio za Android
- Odprite CMD.
- pojdite na %localappdata%Androidsdkplatform-tools (tam bi morali videti adb.exe, ko so bila orodja za platformo pravilno nameščena)
- vnesite adb.exe connect [ Emulator IP naslov]
- teči ionsko cordova teči android.
Kako zaženem ionsko aplikacijo na emulatorju iOS?
Koraki za razmnoževanje:
- ionska cordova zaženite ios -lc --target=iPhone-X.
- Počakajte, da se aplikacija zgradi in zažene v simulatorju.
- cmd-c.
- ionska cordova zaženite ios -lc --target=iPhone-X.
- Ponovno počakajte, da se aplikacija zgradi, nato pa boste videli, da zapre simulator in ga znova odpre.
Prav tako, kako določite ionsko različico? Za preverite globalno nameščen ionska različica ionska -g in do preverite projekta ionska različica uporaba ionski -g. Za preverite projekta ionska različica uporaba ionski -v na poti projekta ali drugače ionski informacije, da dobite podrobnosti ionski in njegove odvisnosti.
Preprosto tako, kako zaženem ionsko aplikacijo v sistemu Windows?
Koraki
- Prepričajte se, da imate posodobljeno različico Node. js nameščen v vašem sistemu.
- Odprite terminalsko okno (Mac) ali ukazno okno (Windows) in namestite Cordova in Ionic: npm install -g cordova ionic.
- Če imate v računalniku že nameščena Cordova in Ionic, se prepričajte, da ste posodobili na najnovejšo različico:
Kako namestim ionic na Windows 10?
Začenjam z namestitev od ionski 4 naprej Windows 10.
Začnimo.
- Korak 1. Za namestitev Ionic potrebujete npm (upravitelj paketov vozlišč).
- 2. korak. Zdaj lahko namestite Ionic 4 s pomočjo npm.
- 3. korak. Ionske informacije lahko dobite s spodnjim ukazom.
- 4. korak. Zdaj lahko ustvarite svoj projekt Ionic4.
- korak 5.
Priporočena:
Kako znova zaženem telefon Nokia Android?

Če se vaš telefon ne odziva, lahko izvedete "mehko ponastavitev" tako, da istočasno pritisnete tipko za povečanje glasnosti in gumb za vklop približno 15 sekund (ali dokler telefon ne vibrira). Vaš telefon bi se moral za trenutek znova zagnati
Kako znova zaženem storitve SCCM?

Znova zaženite storitev SCCM SMS_EXECUTIVE z uporabo storitvene konzole Najpreprostejši in najlažji način za ponovni zagon storitve SMS_EXEC je prek storitvene konzole. Zaženite konzolo storitev. Z desno tipko miške kliknite storitev SMS_EXECUTIVE in kliknite Ponovni zagon
Kako zaženem testne primere JUnit v Eclipse?

Najlažji način za zagon posamezne testne metode JUnit je, da jo zaženete v urejevalniku razredov testnega primera: postavite kazalec na ime metode znotraj testnega razreda. Pritisnite Alt+Shift+X,T, da zaženete test (ali z desno tipko miške kliknite Zaženi kot > JUnit Test). Če želite znova zagnati isto preskusno metodo, samo pritisnite Ctrl+F11
Kako zaženem aplikacijo AVD?

Zaženite v emulatorju V Android Studiu ustvarite navidezno napravo Android (AVD), ki jo lahko emulator uporablja za namestitev in zagon vaše aplikacije. V orodni vrstici izberite svojo aplikacijo v spustnem meniju Konfiguracije za zagon/odpravljanje napak. V spustnem meniju ciljne naprave izberite AVD, na katerem želite zagnati svojo aplikacijo. Kliknite Zaženi
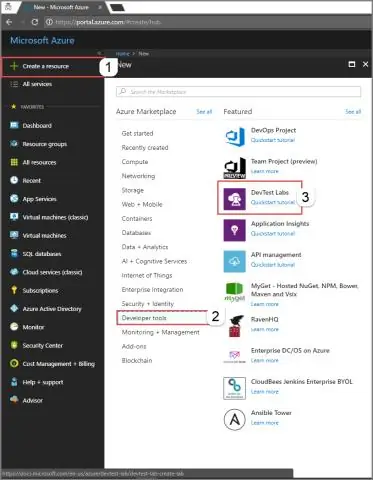
Kako zaženem emulator za shranjevanje Azure?

Emulator za shranjevanje je privzeto nameščen v C:Program Files (x86)Microsoft SDKsAzureStorage Emulator. Če želite zagnati emulator za shranjevanje Azure: Izberite gumb Start ali pritisnite tipko Windows. Začnite tipkati Azure Storage Emulator. Na seznamu prikazanih aplikacij izberite emulator
