
- Avtor Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- Nazadnje spremenjeno 2025-01-22 17:40.
7 odgovorov. Eden od načinov za to je, da vse svoje oznake div postavite v drug div z ovojom razreda. Nato lahko dodate besedilo CSS- poravnati: sredino ; na vašem wrapper razredu in to bo sredinska poravnava vašo glavo. To je prikazano v tej gosli.
Podobno se sprašuje, kako poravnati besedilno polje v HTML CSS?
Koraki do poravnaj besedilno polje in označite 1. korak: Centrirajte div uporabo oznake rob kot "0 auto". 2. korak: Poravnajte nalepko na desno in naj lebdi v levo. 3. korak: Poravnajte the besedilno polje na levo t in naj lebdi v desno. 4. korak: Naredite obe etiketi in besedilno polje v inline-block.
Poleg tega, kako vse središ v HTML? Za center besedilo z uporabo HTML , lahko uporabite < center > označite ali uporabite lastnost CSS. Za nadaljevanje izberite želeno možnost in sledite navodilom. Z uporabo < center ></ center > oznake. Uporaba lastnosti slogovnega lista.
Kako potem centriram telo v CSS?
Metoda poravnave besedila
- Zaprite div, ki ga želite centrirati, z nadrejenim elementom (splošno znan kot ovoj ali vsebnik)
- Nastavite »text-align: center« na nadrejeni element.
- Nato nastavite notranji div na "display: inline-block"
Kako centriram div vodoravno?
Oglejmo si centriranje a vodoravno korak za korakom:
- Nastavite širino zunanjega elementa (tj. 100% pokriva celotno črto).
- Lastnost roba nastavite na samodejno, da vodoravno centrirate element znotraj strani.
- Nastavite želene barve za zunanje in notranje dive z lastnostjo background-color.
Priporočena:
Kako popravim zataknjen logotip Samsung?

Zataknjen pri popravku logotipa Samsung #1: Prisilni ponovni zagon Pritisnite in držite gumba za vklop + zmanjšanje glasnosti približno 12 sekund oziroma dokler se naprava ne vklopi. Na zaslonu Maintenance Boot Mode izberite NormalBoot. Če se zaslon Maintenance Boot Mode ne prikaže, ga vaša naprava nima
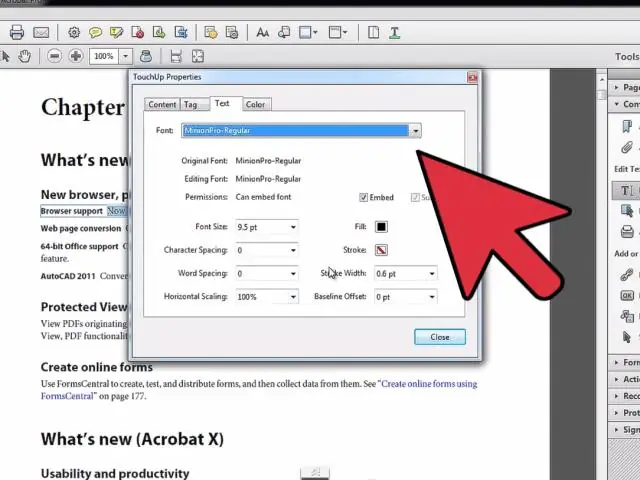
Kako poravnam besedilo v programu Adobe Acrobat Pro DC?

Nato lahko uporabite orodje »Izberi predmet« (črna puščica, ki kaže na zgornji levi strani), da izberete več besedilnih komentarjev, z desno miškino tipko kliknete in izberete »Poravnaj > Spodaj« ali karkoli želite. Tisto, na katerega kliknete z desno tipko miške, bo tisto, s katerim se bodo poravnala druga polja
Kako lahko spremenim svoj logotip iz črne v belo?

Če je črna na prozornem, jo lahko preprosto obrnete. To lahko storite v AI tako, da izberete svoj predmet in nato odprete Uredi > Uredi barve > Obrni barve. V Photoshopu je Slika > Prilagoditve > Obrni ali Ctr+I
Kako poravnam ikone na namizju?

Če želite ikone razporediti po imenu, vrsti, datumu ali velikosti, z desno tipko miške kliknite prazno območje na namizju in nato kliknite Razporedi ikone. Kliknite ukaz, ki označuje, kako želite razporediti ikone (po imenu, vrsti itd.). Če želite, da se ikone samodejno razporedijo, kliknite Samodejno razporedi
Kako dam svoj logotip na papir za prenos?

Sliko boste morali obrniti in jo nato natisniti v zrcalnem načinu. Slika bo obrnjena navzdol na vaše oblačilo in ob pritisku na prenos toplote se bo prikazala pravilno. Če uporabljate temen papir za prenos, morate sliko obrniti navzgor, preden jo prenesete
