
- Avtor Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- Nazadnje spremenjeno 2025-06-01 05:11.
Kako odpravim napake pri validaciji W3C?
- Naložite CSS na vsako stran. Prva možnost je, da vključite vse datoteke CSS na vse svoje strani.
- Pogojno naložite CSS. Druga možnost (tista, ki jo uporablja Meta Slider) je vključitev CSS samo, ko je kratka koda obdelana.
- Namestite vtičnik za pomanjševanje.
- Ročno vključite CSS v svojo temo.
Na ta način so nekatere vrste napak, ki vam jih validator ne bo pomagal najti?
- Doctype sploh ni.
- Pozabili ste zapreti element.
- Manjkajo / na samozapiralnih elementih.
- Pozabili ste pretvoriti posebne znake.
- Nekodirani znaki v URL-jih.
- Blokirajte elemente znotraj inline elementov.
- Slikam ni dodan atribut ALT.
- 7 Prednosti preverjanja HTML.
- Iskalnikom prijazne strani - čista in preprosta koda.
- Hitrejše nalaganje - če vaša spletna stran vsebuje html napake.
- Manjša obremenitev strežnikov - čista in preprosta koda ne bo obdavčena.
- Lažje posodabljanje in vzdrževanje spletne strani - s št.
- Združljivost brskalnika - preverjena koda zagotavlja vaše spletno mesto.
Kasneje se postavlja vprašanje, kakšna je uporaba validatorja w3c? Oznaka Validator je brezplačna storitev s strani W3C ki pomaga preveriti veljavnost spletnih dokumentov. Večina spletnih dokumentov je napisana z uporabo označevalnih jezikov, kot je npr HTML ali XHTML. Ti jeziki so opredeljeni s tehničnimi specifikacijami, ki običajno vključujejo strojno berljivo formalno slovnico (in besedišče).
Poleg tega, kaj so napake pri preverjanju?
Napake pri validaciji so napake ko uporabniki ne odgovarjajo na obvezna vprašanja. A napaka pri preverjanju se pojavi, ko imate potrditev /preverjanje odgovora je vklopljeno za eno od vprašanj in respondent na vprašanje ne odgovori pravilno (za številčno oblikovanje zahtevan odgovor).
Katere so nekatere prednosti validacije?
Priporočena:
Kako odpravim napake Googlovega varnostnega potrdila?

2. rešitev: Spreminjanje nastavitev preklica potrdila Pritisnite Windows + R, vnesite »inetcpl. cpl« v pogovornem oknu in pritisnite Enter. Kliknite zavihek Napredno in počistite možnosti »Preveri preklic potrdila izdajatelja« in »Preveri preklic potrdila strežnika«
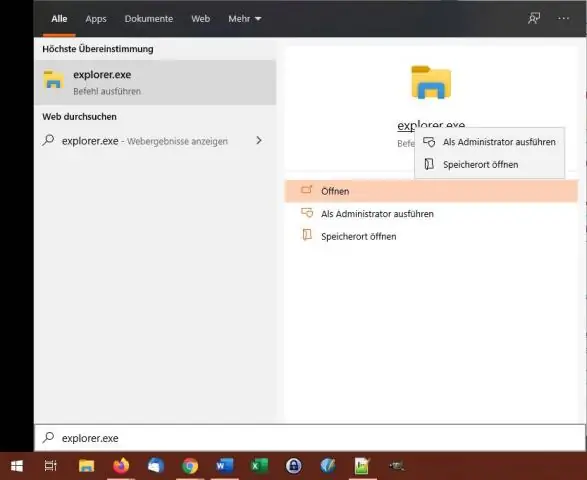
Kako odpravim napake v aplikaciji PHP?

Če želite zagnati sejo odpravljanja napak: Zaženite idejo in odprite datoteko, ki vsebuje izvorno kodo, ki jo želite odpraviti. Nastavite prekinitev v vsaki vrstici, kjer želite, da se razhroščevalnik ustavi. Če želite nastaviti prekinitev, postavite kazalec na začetek vrstice in pritisnite Ctrl-F8/?-F8 ali izberite Odpravljanje napak > Preklopi prelomno točko vrstice
Kako odpravim napake v izvedljivi datoteki?

Samo uporabite File/Open Project/Solution, izberite datoteko EXE in jo odprite. Nato izberite Debug/Start debugging. Druga možnost je, da najprej zaženete EXE in nato izberete Debug/Attach za obdelavo
Kako odpravim napake v meteorju?

Odpravljanje napak v procesu Meteor API Node Pojdite na pogled Debug, izberite konfiguracijo 'Meteor: Node', nato pritisnite F5 ali kliknite zeleni gumb za predvajanje. VS Code bi moral zdaj poskusiti zagnati vašo aplikacijo Meteor. Nadaljujte in nastavite prekinitveno točko v imports/api/tasks. js v vrstici 25 znotraj nalog. funkcijo vstavljanja
Kako odpravim kodo napake 97?

Rešitve za odpravljanje kode napake Verizon Wireless 97 1. rešitev – Onemogočite brezžično kartico. 2. rešitev – Preverite nastavitve konfiguracije IP. 3. rešitev – Posodobite VZAccess. 4. rešitev – Znova zaženite VZAccess. 5. rešitev – Preverite moč omrežja. 6. rešitev – Vzemite kartico SIM in jo znova vstavite
