
- Avtor Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- Nazadnje spremenjeno 2025-01-22 17:40.
The preverja metode hasClass(). če kateri koli od the izbrano elementi imajo določen razred ime. Če KATERO koli od the izbrano elementov ima določen razred name, bo ta metoda vrnila "true".
Samo tako, kako preverite, ali element vsebuje razred v jQueryju?
Uporaba. Za preverite, ali je element v jQuery ima razred , sledite tej sintaksi: $(izbirnik). hasClass(ime razreda); Izbirnik se uporablja za določitev elementov do preverite.
Poleg zgoraj, ali je jQuery metoda? je (izbirnik) metoda preveri trenutni izbor glede na izraz in vrne true, če vsaj en element izbora ustreza danemu izbirniku. Če noben element ne ustreza ali izbirnik ni veljaven, bo odgovor 'false'.
Poleg tega, kako preverite, ali ima element razred?
matches() za določitev če element vsebuje razred . className je samo niz, tako da lahko za ogled uporabite običajno funkcijo indexOf če seznam razredov vsebuje druga vrvica. Če the element samo ima eno razred ime lahko hitro preverite tako, da dobiš razred atribut.
Ali lahko uporabim preklop seznama razredov?
Definicija in uporaba Ta lastnost je uporabna za dodaj , odstranite in preklopi Razredi CSS na elementu. The seznam razredov lastnost je samo za branje, vendar pa vi lahko spremenite ga z uporabo the dodaj () in odstrani(). Rešitev za več brskalnikov: The seznam razredov lastnost ni podprta v IE9 in starejših.
Priporočena:
Kako preverite, ali je Maven nameščen ali ne?

Odprite ukazni poziv s kombinacijo tipk cntrl + R in vnesite 'cmd' in Enter. vnesite mvn -version. Če je nameščen maven, bi morali videti prikazano različico Apache maven, če ni, ukaz mvn ne bo prepoznan
Kako preverite, ali je moj telefon 3g ali 4g?

Kako preverim, ali je moj mobilni telefon 3G ali 4G? V telefonu pokličite *#06#, da prikažete svojo številko IMEI. Pojdite na www.imei.info, vnesite svojo številko IMEI in izberite Preveri. Izdelano bo poročilo. Poglejte razdelek LTE – prikazal bo vse frekvence, ki jih vaš telefon lahko uporablja
Kako preverite, ali je StringBuilder prazen ali ne v C#?

Metoda dolžine razreda StringBuilder ali StringBuffer vrne dolžino zaporedja znakov, ki ga trenutno ima. Kot lahko vidite v primeru, da preverite, ali je StringBuilder prazen, pridobite dolžino objekta StringBuilder. Če je dolžina 0, je prazna, sicer pa ne
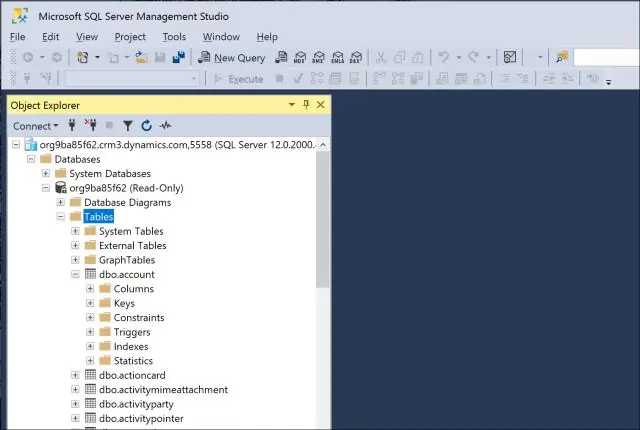
Kako preverite, ali ima uporabnik dostop do tabele v Oraclu?

Za določitev, kateri uporabniki imajo neposreden dostop do tabele, bomo uporabili pogled DBA_TAB_PRIVS: SELECT * FROM DBA_TAB_PRIVS; Za več informacij o stolpcih, vrnjenih s to poizvedbo, lahko preverite uradno dokumentacijo, vendar so kritični stolpci: GRANTEE je ime uporabnika z odobrenim dostopom
Kako preverite, ali je predmet prazen ali ne v JavaScriptu?

Najboljši način, da preverite, ali je predmet prazen, je s pomočjo funkcije za pomoč, kot je spodnja. funkcija isEmpty(obj) {for(var ključ v obj) {if(obj. var myObj = {}; // Prazen predmet if(isEmpty(myObj)) {//Object je prazen (v tem primeru bi vrnil true)} drugače {// Objekt NI prazen} Objekt
