
Kazalo:
- Avtor Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- Nazadnje spremenjeno 2025-01-22 17:40.
Če želite postaviti predmete na konec upogniti vrstico, nastavite justify-content na upogniti - konec. Vrednostno središče postavlja upogniti predmetov na sredini vrstice, z enako količino praznih prostor med začetnim robom vrstice in prvim elementom. Vrednost prostor -med zasloni enak razmik med upogniti predmetov.
Podobno, kako pozicionirate flex elemente?
Povzetek
- Uporabite zaslon: flex; ustvariti flex vsebnik.
- Uporabite justify-content, da določite vodoravno poravnavo elementov.
- Uporabite align-items, da določite navpično poravnavo elementov.
- Uporabite flex-direction, če potrebujete stolpce namesto vrstic.
- Uporabite vrednosti obrnjene vrstice ali stolpca, da obrnete vrstni red elementov.
Tudi, kaj je Flex fill? A upogniti vsebnik razširi elemente na napolniti razpoložljivega prostega prostora ali jih skrči, da prepreči prelivanje. Najpomembneje je, da je postavitev flexboxa neodvisna od smeri v nasprotju z običajnimi postavitvami (blok, ki je navpično in v vrstici, ki je vodoravno zasnovan).
Preprosto tako, ali lahko uporabim prostor z utemeljitvijo vsebine?
" prostor -enakomerna" vrednost za opravičiti - vsebino lastnina razdeli prostor med predmeti enakomerno. Podobno je kot prostor - okoli vendar zagotavlja enake namesto polovične velikosti prostor na robovih. Lahko biti uporablja v flexboxu in mreži CSS.
Kakšna je privzeta usmerjenost znotraj vsebnika Flex?
The privzeto razporeditev po uporabi zaslona: upogniti je za elemente, ki so razporejeni vzdolž glavne osi od leve proti desni. Spodnja animacija prikazuje, kaj se zgodi, ko upogniti - smer : stolpec je dodan v posoda element. Lahko tudi nastavi flex - smer na row-reverse in column-reverse.
Priporočena:
Kaj pomenijo utripajoče luči na Fitbit Flexu?

Vsaka trdna luč predstavlja 20-odstotni prirast k temu cilju. Na primer, če je vaš cilj 10.000 korakov, tri svetle luči pomenijo, da ste približno 60 % poti in ste naredili približno 6000 korakov. Ko začutite, da Flex vibrira in začne utripati, boste vedeli, da ste dosegli svoj dnevni cilj
Kako sprostim prostor v mapi Prejeto Outlook?

V Outlooku izberite Datoteka > Orodja za čiščenje > Čiščenje nabiralnika. Naredite nekaj od naslednjega: Oglejte si skupno velikost svojega nabiralnika in posameznih map v njem. Poiščite predmete, starejše od določenega datuma ali večje od določene velikosti
Kako povečam prostor na disku v Hyper V?

Razširitev navideznega trdega diska v Hyper-V Zaženite Hyper-V in zaustavite VM, ki mu zmanjkuje prostora na disku. Ko je VM izklopljen, z desno tipko miške kliknite VM in izberite Nastavitve. Izberite navidezni trdi disk, ki ga želite razširiti, in kliknite Uredi. Ko uredite disk, vas bo čarovnik vodil skozi korake
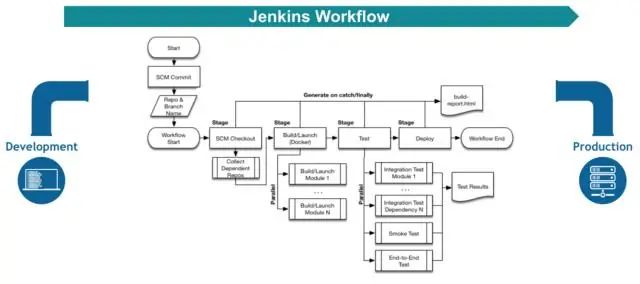
Kako počistim Jenkinsov delovni prostor?

Obstaja način za čiščenje delovnega prostora v Jenkinsu. Delovni prostor lahko očistite pred ali po izdelavi. Najprej namestite vtičnik za čiščenje delovnega prostora. Če želite počistiti delovni prostor pred gradnjo: v razdelku Okolje gradnje potrdite polje Izbriši delovni prostor pred začetkom gradnje
Kako v InDesignu zmanjšam prostor med vrsticami?

Rešitev: uporabite navpično poravnavo in omejitev razmika med odstavki Z orodjem za izbor izberite okvir besedila. Izberite Predmet > Možnosti okvirja besedila, da prikažete pogovorno okno Možnosti okvirja besedila. Kliknite zavihek Splošno. Nato nastavite omejitev razmika odstavkov na veliko število. Kliknite V redu
