
- Avtor Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- Nazadnje spremenjeno 2025-01-22 17:40.
Objekti za spletno shranjevanje localStorage in sessionStorage dovoli shranjevanje ključa/vrednosti v brskalnik. Tako ključ kot vrednost morata biti niza. Omejitev je 2mb+, odvisno od brskalnika. oni narediti ne poteče.
Povzetek.
| localStorage | sessionStorage |
|---|---|
| Preživi ponovni zagon brskalnika | Preživi osvežitev strani (vendar ne zapiranje zavihka) |
Kdaj naj na ta način uporabim lokalni pomnilnik ali pomnilnik seje?
Shranjevanje sej se uniči, ko uporabnik zapre brskalnik, Lokalno shranjevanje shranjuje podatke brez roka veljavnosti. The sessionStorage predmet je enak localStorage predmet, le da shranjuje podatke samo za enega seja . Podatki se izbrišejo, ko uporabnik zapre okno brskalnika.
Poleg tega naj uporabljam shranjevanje sej? To je dobra alternativa za prenos podatkov med stranmi z uporabo viewstate, skrita polja ali parametre URL-ja. Glavni razlog za uporabite sessionStorage je za primere, ko bi vaš uporabnik dvakrat odprl isto stran na dveh različnih zavihkih, bi želeli ločeno skladiščenje področja za ta dva zavihka.
Prav tako se ljudje sprašujejo, kdaj ne bi smeli uporabljati localStorage?
Sledijo omejitve in tudi načini, da NE uporabljate localStorage:
- Ne shranjujte občutljivih uporabniških podatkov v localStorage.
- Ni nadomestek za strežniško bazo podatkov, saj so informacije shranjene samo v brskalniku.
- LocalStorage je omejen na 5 MB v vseh večjih brskalnikih.
Kakšna je razlika med piškotki sessionStorage in localStorage?
Piškotki so predvsem za branje na strani strežnika (lahko tudi na strani odjemalca), localStorage in sessionStorage je mogoče brati samo na strani odjemalca. Velikost mora biti manjša od 4 KB.
Priporočena:
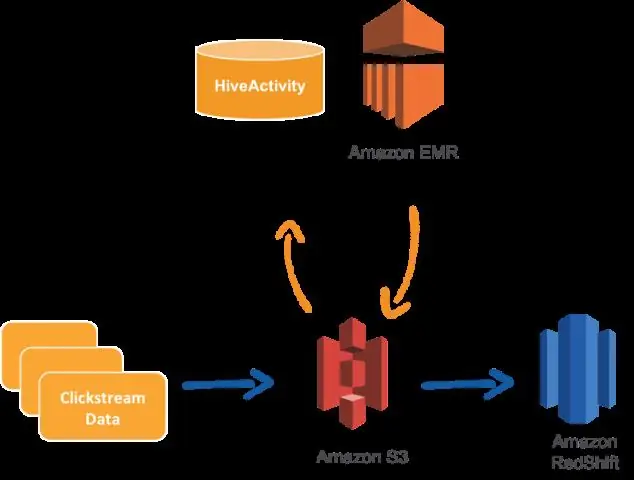
Kdaj lahko uporabim Amazon redshift?

Razlogi za izbiro Amazon Redshift Ko želite hitro začeti poizvedovati po velikih količinah podatkov. Ko je vaša trenutna rešitev za shranjevanje podatkov predraga. Ko ne želite upravljati strojne opreme. Ko želite večjo zmogljivost za svoje združevalne poizvedbe
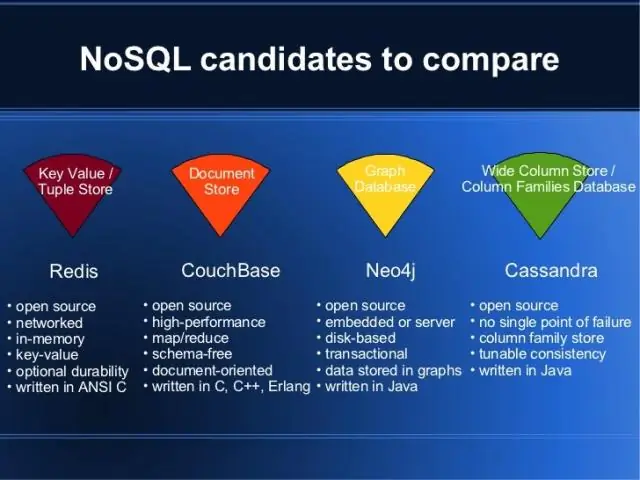
Kdaj naj uporabim pristop NoSQL v primerjavi z Rdbms?

Na splošno bi morali razmisliti o RDBMS, če imate transakcije v več vrsticah in zapletene spoje. V bazi podatkov NoSQL, kot je MongoDB, je na primer dokument (imenovan tudi kompleksen objekt) lahko enakovreden vrsticam, združenim v več tabelah, in doslednost je zagotovljena znotraj tega objekta
Kdaj naj uporabim hdf5?

Običajno se uporablja v raziskovalnih aplikacijah (meteorologija, astronomija, genomika itd.) za distribucijo in dostop do zelo velikih podatkovnih nizov brez uporabe baze podatkov. Lahko uporabite format podatkov HDF5 za precej hitro serializacijo velikih podatkovnih nizov. HDF je razvil Nacionalni center za superračunalniške aplikacije
Kdaj naj uporabim javni oblak?

Kdaj uporabiti javni oblak Javni oblak je najbolj primeren za situacije s temi potrebami: Predvidljive računalniške potrebe, kot so komunikacijske storitve za določeno število uporabnikov. Aplikacije in storitve, potrebne za izvajanje IT in poslovnih operacij. Dodatne zahteve po virih za obravnavo različnih konic potreb
Kdaj naj uporabim način transporta IPsec?

Transportni način IPSec se uporablja za komunikacije od konca do konca, na primer za komunikacijo med odjemalcem in strežnikom ali med delovno postajo in prehodom (če se prehod obravnava kot gostitelj). Dober primer bi bila šifrirana seja Telnet ali oddaljenega namizja z delovne postaje na strežnik
