
- Avtor Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- Nazadnje spremenjeno 2025-01-22 17:40.
Vrstice imajo a negativno levo desno marža od -15 slikovnih pik. Odmik vsebnika 15px se uporablja za preprečevanje negativne marže vrstice. To je zato, da je vsebina enakomerno poravnana na robovih postavitve. Če vrstice ne vstavite v vsebnik, bo vrstica prepolnila svoj vsebnik, kar bo povzročilo neželeno vodoravno pomikanje.
V zvezi s tem, zakaj ima zagonska vrstica negativno maržo?
V vsem mreža sistemi, so med vsakim stebrom žlebovi. zadnji razred na teh stolpcih kot nekateri mreža sistemi, namesto tega nastavijo. vrstico razred imeti negativne marže ki se ujemajo z oblazinjenjem stolpcev. S tem »odtrga« žlebove s prvega in zadnjega stebra, hkrati pa jih naredi širše.
Poleg tega, kako sredinsko poravnam div v bootstrapu 4? 1 - navpično Center Uporaba samodejnih robov Eden od načinov za navpično center je uporaba my-auto. To bo center the element znotraj njegovega flexboxa posoda (The Bootstrap 4 . vrstica je display:flex). Na primer, h-100 naredi vrstico polno višino, my-auto pa navpično center stolpec col-sm-12.
Kako potem nastavim robove v bootstrapu?
t - sklopi marža -top ali padding-top. b - sklopi marža - dno ali oblazinjenje - dno. l - kompleti marža -levo ali oblazinjenje-levo. r - množice marža -desno ali padding-desno.
Več primerov razmikov.
| .m-# / m-*-# | rob na vseh straneh | Poskusi |
|---|---|---|
| .my-# / my-*-# | rob zgoraj in spodaj | Poskusi |
| .p-# / p-*-# | oblazinjenje na vseh straneh | Poskusi |
Kakšne so prelomne točke zagona?
Odzivno prelomne točke Te prelomne točke večinoma temeljijo na najmanjši širini vidnega polja in nam omogočajo, da elemente povečamo, ko se vidno polje spremeni. Bootstrap uporablja predvsem naslednje obsege medijskih poizvedb - oz prelomne točke -v naših izvornih datotekah Sass za našo postavitev, sistem mreže in komponente.
Priporočena:
Kako namestiti robove umetne trave?

Sintetično travo odvijte in jo raztegnite po vrhu pripravljene podlage. Ne vlecite lažne trave po pripravljeni podlagi. Če ima sintetična trava gube, jo položite na ravno površino na soncu. Prepričajte se, da je zrnatost vsakega zvitka umetne trave obrnjena v isto smer
Kako odstranim negativne rezultate iskanja v Googlu?

Kakšna je prava strategija za negativno vsebino? Odstranite rezultate neposredno iz Googla. Odstranite iz vira s pogajanji. Odstranite iz vira prek pravnih poti. Plačana odstranitev. Oslabitev negativnosti. Razvoj in optimizacija vsebin z blagovno znamko. Preglejte izboljšave in upravljanje. Optimizacija obstoječih vsebin
Zakaj so negativne ključne besede pomembne?

Negativne ključne besede so bistveni del vsake oglaševalske akcije AdWords, ki pomagajo pridobiti pravo vrsto prometa na podlagi ciljev oglaševalske akcije. Negativna ključna beseda je beseda ali besedna zveza, ki prepreči, da bi se vaš oglas sprožil, če ga uporabite v iskalnem izrazu. Enako velja za vaše AdWords akcije
Kako odstranim negativne ključne besede v programu AdWords?

Negativne ključne besede lahko odstranite posamezno ali pa več negativnih ključnih besed hkrati. Odstrani negativne ključne besede Izberite Ključne besede in ciljanje > Ključne besede, Negativno. Izberite eno ali več negativnih ključnih besed, ki jih želite odstraniti. Kliknite Odstrani
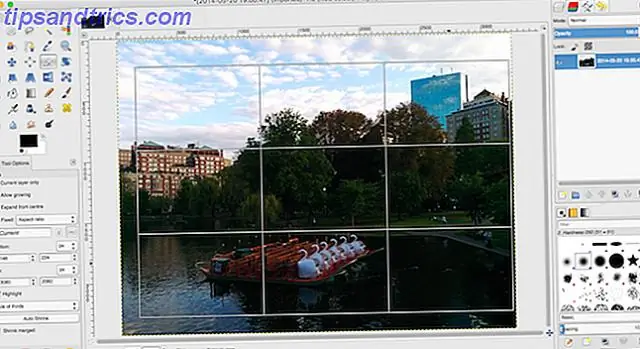
Kako obrežem robove fotografije?

V datoteki izberite sliko, ki jo želite obrezati. Ko je slika izbrana, na zavihku FormatPicture izberite Obreži. Na robovih in vogalih slike se prikažejo črni ročaji za obrezovanje. Povlecite ročice za obrezovanje, kot je potrebno, da obrežete robove slike, in nato kliknite zunaj slike
