
- Avtor Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- Nazadnje spremenjeno 2025-01-22 17:40.
Preglejte ustvarjen HTML kontrolnika
- Z desno tipko miške kliknite na element in izberite Preglej element iz kontekstnega menija.
- Kliknite na Preglej element gumb (Ctrl + Shift + C) v zgornjem levem kotu Chrome DevTools in premaknite miškin kazalec nad kontrolnik.
Kako na ta način uporabljam konzolo v Chromu?
Za odpiranje razvijalca konzolo okno vklopljeno Chrome , uporaba bližnjico na tipkovnici Ctrl Shift J (v sistemu Windows) ali Ctrl Option J (v Macu). Druga možnost je, da lahko uporaba the Chrome v oknu brskalnika izberite možnost »Več orodij« in nato »Orodja za razvijalce«.
Poleg tega, kako pregledam element v Chromu? Koraki za pregled elementa v Google Chromu:
- Odprite katero koli spletno mesto v Chromu in izberite element, ki ga želite pregledati.
- Kliknite na tri navpične pike na stranski vrstici, pojavil se bo spustni meni in nato izberite Več orodij -> Orodja za razvijalce.
- Pojavilo se bo polje elementa in po potrebi lahko spremenite.
Veš tudi, kako pregledam element v konzoli?
Najpreprosteje je, da z desno miškino tipko kliknete nekje na strani in nato izberete » Preglej element « v kontekstnem meniju, ki se prikaže. Orodja za razvijalce lahko zaženete tudi z bližnjico na tipkovnici. Bližnjica za večino brskalnikov v Macu je Alt + Command + I, za Windows lahko uporabite Ctrl + Shift + I.
Kako izklopim Inspect Element v Chromu?
Začasno skrij elemente v Chromu, Firefoxu in Edgeu
- Ko ste na strani, tapnite tipko F12, da odprete brskalnikova orodja za razvijalce.
- Z inšpektorjem označite element na strani, ki ga želite odstraniti z njega.
- Po potrebi prilagodite položaj v kodi.
Priporočena:
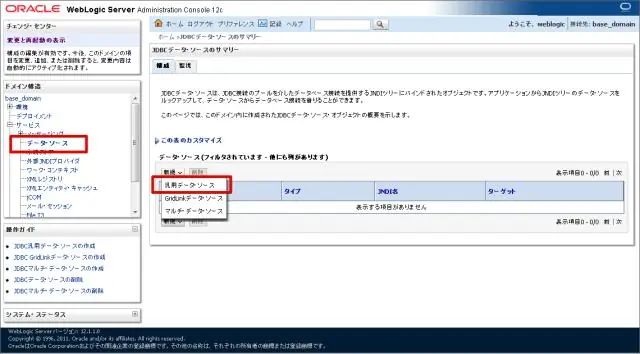
Kje je ime JNDI v konzoli WebLogic?

Kliknite vozlišče Strežniki, da ga razširite in izpostavite imena strežnikov, ki se trenutno upravljajo prek konzole. Kliknite ime strežnika, katerega JNDI drevo si želite ogledati. Pomaknite se navzdol do dna konfiguracijskega podokna in kliknite povezavo »Ogled drevesa JNDI«
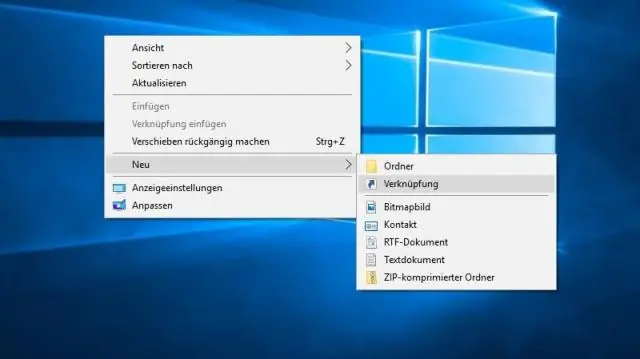
Kako pregledam mapo v dostopu?

Pomaknite se Windows Explorer do datoteke, ki jo želite spremljati. Z desno tipko miške kliknite ciljno mapo/datoteko in izberite Lastnosti. Varnost → Napredno. Izberite zavihek Revizija. Kliknite Dodaj. Izberite ravnatelja, ki mu želite dati revizijska dovoljenja. V pogovornem oknu Revizijski vnos izberite vrste dostopa, ki jih želite revidirati
Kako pregledam element v IE?

Preglejte elemente v InternetExplorerju Če želite omogočiti orodja za razvijalce, pritisnite F12. Ali pa pojdite v meni Orodja in izberite Orodja za razvijalce. Če želite prikazati meni Orodja, pritisnite Alt+X. Če želite pregledati elemente na spletni strani, z desno miškino tipko kliknite stran in izberite Preglejte element
Kako pregledam kodo nekoga?

10 nasvetov, ki vas vodijo do učinkovitega medsebojnega pregleda kode Preglejte manj kot 400 vrstic kode naenkrat. Vzemi si čas. Ne pregledujte več kot 60 minut hkrati. Postavite cilje in zajemite meritve. Avtorji morajo pred pregledom označiti izvorno kodo. Uporabite kontrolne sezname. Vzpostavite postopek za odpravo ugotovljenih napak
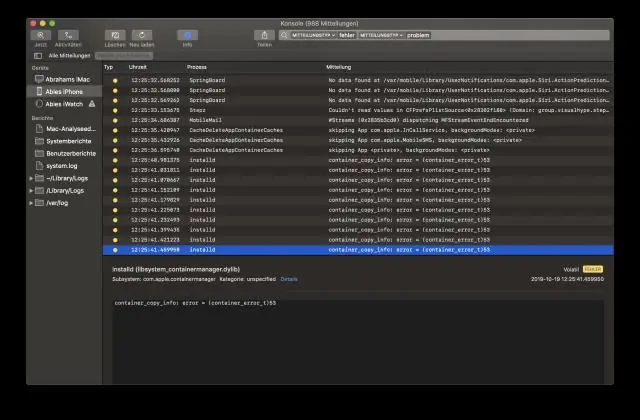
Kako preverim, ali so na moji konzoli sporočila o napakah Mac?

Privzeto boste videli seznam sporočil konzole iz vašega trenutnega Maca. V orodni vrstici lahko kliknete »Napake in napake«, da vidite samo sporočila o napakah, če želite. Z iskalnim poljem lahko poiščete tudi vrsto sporočila o napaki, ki jo želite videti. Morelogs so na voljo pod Poročila
