
- Avtor Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- Nazadnje spremenjeno 2025-01-22 17:40.
To pravilo velja za sintetiko React dogodek se uporablja znotraj asinhrone funkcije povratnega klica brez klica dogodek . vztrajati (). React uporablja predmete SyntheticEvent za ovijanje native dogodki . Zaradi zmogljivosti sintetična dogodki so združeni in ponovno uporabljeni v več izvornih dogodki.
Vprašali ste tudi, kaj je SyntheticEvent?
Glede na uradne dokumente, SyntheticEvent je ovitek med brskalniki okoli domačega dogodka brskalnika. Ima enak vmesnik kot domači dogodek brskalnika, vključno s stopPropagation() in preventDefault(), le da dogodki delujejo enako v vseh brskalnikih.
Vedite tudi, kaj je event preventDefault () v odzivu? Reagirajte uporablja sintetiko dogodki urediti dogodki iz elementov gumba, vnosa in obrazca. Prikazuje, kako dodati element na seznam z uporabo elementa obrazca z elementi vnosa in gumba. V tem primeru je a preprečiPrivzeto se imenuje na dogodek ko oddate obrazec, da preprečite ponovno nalaganje/osveževanje brskalnika.
Podobno, kako se dogodki React razlikujejo od običajnih domačih dogodkov DOM?
Uporaba Dogodek React Upravljavci Pomembno razlike med Odziv dogodka vodniki in domači dogodek DOM obdelovalci so imena z velikimi črkami namesto z malimi črkami, namesto nizov posredujete funkcije in morate izrecno poklicati stopPropagation, namesto da vrnete false.
Kako preprečim, da se dogodek pojavi v odzivu?
Ustavite brbotanje dogodkov : Če želiš ustavi the brbotanje dogodkov , to je mogoče doseči z uporabo dogodek . stopPropagation () metoda. Če želiš ustavi the dogodek teči iz dogodek cilj na zgornji element v DOM, dogodek . stopPropagation () metoda ustavi dogodek potovati od dna do vrha.
Priporočena:
Kaj je sistem SIEM za varnostne informacije in upravljanje dogodkov?

Upravljanje varnostnih informacij in dogodkov (SIEM) je pristop k upravljanju varnosti, ki združuje funkcije SIM (upravljanje varnostnih informacij) in SEM (upravljanje varnostnih dogodkov) v en sistem za upravljanje varnosti. Kratica SIEM se izgovarja 'sim' s tihim e. Prenesite ta brezplačen vodnik
Kaj je obdelovalec dogodkov v Visual Basicu?

Upravljavec dogodkov je koda, ki jo napišete za odziv na dogodek. Upravljavec dogodkov v Visual Basicu je podprocedura. Namesto tega določite postopek kot obdelovalca dogodka. To lahko storite bodisi s klavzulo Handles in spremenljivko WithEvents bodisi z izjavo AddHandler
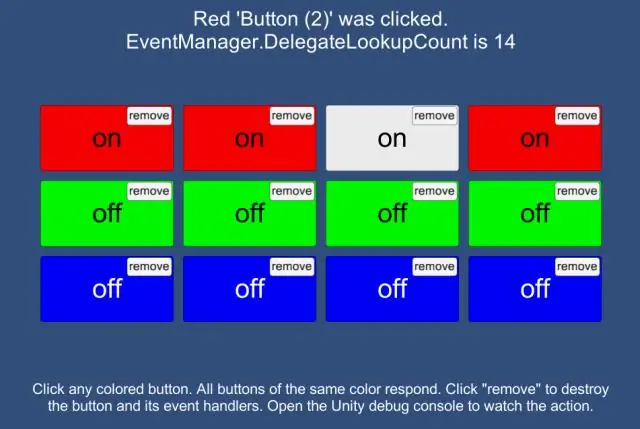
Kaj je enotnost sistema dogodkov?

Sistem dogodkov je način pošiljanja dogodkov objektom v aplikaciji na podlagi vnosa, pa naj bo to tipkovnica, miška, dotik ali vnos po meri. Sistem dogodkov je sestavljen iz nekaj komponent, ki sodelujejo pri pošiljanju dogodkov. Ko dodate komponento sistema dogodkov v GameObject
Kaj je model dogodkov?

Pogosta različica objektno usmerjenega programiranja je model dogodka delegata, ki ga zagotavljajo nekateri grafični uporabniški vmesniki. Ta model temelji na treh entitetah: kontrolniku, ki je vir dogodka. poslušalci, imenovani tudi obdelovalci dogodkov, ki prejmejo obvestilo o dogodku iz vira
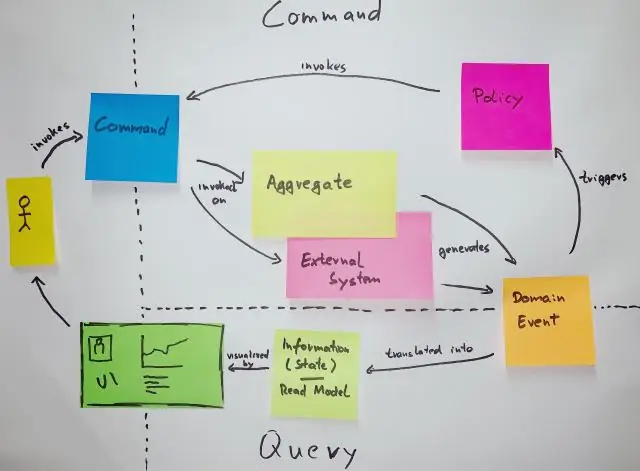
Kaj je avtomatizacija na podlagi dogodkov?

EDA, ki je opredeljena z avtomatizacijo, ki temelji na dogodkih, so računalniški programi, napisani za »poslušanje« in odzivanje na dogodke, ki jih ustvari uporabnik ali sistem. Aplikacije se zanašajo na programiranje, ki loči logiko obdelave dogodkov od preostale kode
