
- Avtor Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- Nazadnje spremenjeno 2025-01-22 17:39.
< odstotek > CSS podatkovni tip predstavlja a odstotek vrednost. Pogosto se uporablja za definiranje velikosti glede na nadrejeni predmet elementa. Številne lastnosti lahko uporabljajo odstotke, kot so širina, višina, rob, oblazinjenje in velikost pisave.
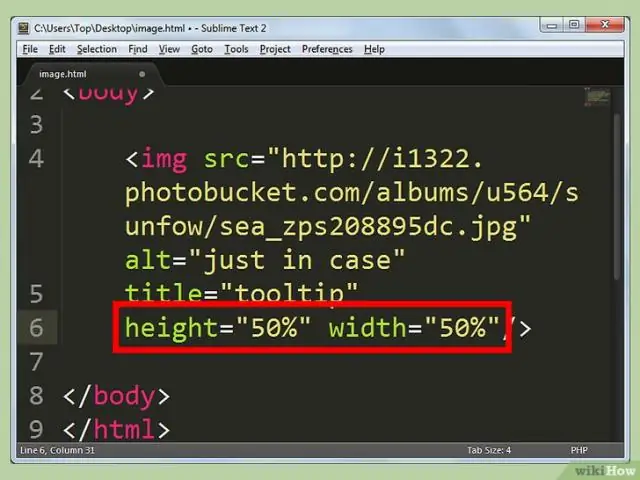
Ali naj na ta način uporabim odstotke v CSS?
Druga stvar, ki jo je treba upoštevati, so piksli in odstotkov za pisave. Tukaj je moje pravilo: Če razvijate spletno mesto s odstotkov , uporabite odstotke za pisavo, zaradi pravilnih razmerij. Če razvijate spletno mesto s slikovnimi pikami, uporaba pikslov za pisavo.
Katera izjava najbolje opisuje odstotne vrednosti v CSS? To je delček vrednost ki je prišel pred njim. To je najmanjši nadzorovani element na zaslonu. Vedno je širina alineje.
Ali lahko poleg zgoraj navedenega podamo višino v odstotkih v CSS?
The višina lastnost določa višina elementa. The višina elementa ne vključuje oblazinjenja, robov ali robov! Če višina je set na številsko vrednost (kot so slikovne pike, (r)em, odstotkov ), če se vsebina ne ujema z navedenim višina , to volja prelivanje.
Kakšna je razlika med PX in odstotkom v CSS?
slikovnih pik ( px ): slikovnih pik so enote fiksne velikosti, ki se uporabljajo v zaslonskih medijih (tj. za branje na zaslonu računalnika). Točke so zelo podobne slikovnih pik , ker so enote fiksne velikosti in se ne morejo spreminjati po velikosti. Odstotek (%): odstotkov enota je zelo podobna enoti "em", razen nekaj osnovnih razlike.
Priporočena:
Kolikšen odstotek modelov je fotošopanih?

»Naša naloga kot igralcev in/ali manekenk je, da smo v formi. Imamo dostop do telovadnic in trenerjev ter zdrave hrane. Poleg tega so slike v 99,9 odstotka fotošopane
Kolikšen odstotek sveta ima socialne medije?

Leta 2018 je po ocenah 2,65 milijarde ljudi uporabljalo družbene medije po vsem svetu, število naj bi se leta 2021 povečalo na skoraj 3,1 milijarde. Penetracija družbenih omrežij se po vsem svetu nenehno povečuje in je januarja 2019 znašala 45 odstotkov
Kolikšen odstotek spletnih mest uporablja HTML?

HTML uporablja 83,5 % vseh spletnih mest
Kolikšen odstotek javnih šol v ZDA ima dostop do interneta?

Dostop do šol Jeseni 2001 je imelo 99 odstotkov javnih šol v Združenih državah dostop do interneta. Ko je NCES leta 1994 prvič začel ocenjevati dostop do interneta v šolah, je imelo dostop 35 odstotkov javnih šol (tabela 1)
Kaj pomeni odstotek v C++?

Program za izračun odstotka v C. Oglasi. Odstotek pomeni odstotek (stotine), torej razmerje delov od 100. Simbol odstotka je %. Na splošno štejemo odstotek pridobljenih ocen, donosnost naložbe itd
