
- Avtor Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- Nazadnje spremenjeno 2025-01-22 17:40.
Ustvarjanje direktive po meri je lahko. Samo ustvariti nov razred in ga okrasite z @ direktivo dekorater. Poskrbeti moramo, da bo direktivo je deklariran v ustreznem (app-) modulu, preden ga lahko uporabimo. Če uporabljate kotna -cli je treba to narediti samodejno.
Kako na ta način ustvarim direktivo po meri?
Povzetek
- Ustvarite lahko tudi direktivo po meri, ki jo lahko uporabite za vbrizgavanje kode v glavno aplikacijo angular.
- Direktive po meri lahko pokličete člane, definirane v predmetu obsega v določenem krmilniku, z uporabo ključnih besed 'Controller', 'controllerAs' in 'template'.
Poleg zgoraj, kaj so direktive po meri? Direktive po meri se uporabljajo v AngularJS za razširitev funkcionalnosti HTML. Direktive po meri so definirani z uporabo " direktivo " funkcija. A direktiva po meri preprosto zamenja element, za katerega je aktiviran. Atribut − direktivo se aktivira, ko naleti na ujemajoči se atribut.
Kako potem ustvarim direktivo po meri v angular 2?
Ustvarite direktivo po meri v aplikaciji Angular 2
- 1. korak: Ustvarite test. direktivo. ts datoteka.
- 2. korak: Zdaj boste morali uvoziti to direktivo po meri v aplikacijo. modul. ts.
- 3. korak: Zdaj lahko prosto uporabljate svojo direktivo po meri. Zdaj lahko to direktivo po meri dodate kjer koli znotraj modula, kot je ta:
Kaj je direktiva v angularju?
Kotne direktive se uporabljajo za razširitev moči HTML-ja tako, da mu dajo novo sintakso. Vsak direktivo ima ime - katero koli od Kotna vnaprej določeno, kot je ng-repeat, ali po meri, ki se lahko imenuje karkoli. In vsak direktivo določa, kje se lahko uporablja: v elementu, atributu, razredu ali komentarju.
Priporočena:
Ali lahko ustvarimo posnetek za drugo shemo?

Če želite ustvariti posnetek v shemi drugega uporabnika, morate imeti sistemsko pooblastilo CREATE ANY SNAPSHOT in privilegij SELECT v glavni tabeli. Poleg tega mora biti lastnik posnetka sposoben ustvariti posnetek
Koliko listov je privzeto, ko ustvarimo novo Excelovo datoteko?

Privzeto so v novem delovnem zvezku trije listi v vseh različicah Excela, čeprav lahko uporabniki ustvarijo toliko, kolikor dopušča njihov računalniški pomnilnik. Ti trije delovni listi se imenujejo Sheet1, Sheet2 in Sheet3
Ali lahko ustvarimo dinamični objekt v C# in kaj je DynamicObject?

V C# podate vrsto alatno vezanega predmeta kot dinamičnega. Ustvarite lahko tudi svoj tip, ki podeduje razred DynamicObject. Nato lahko preglasite člane razreda DynamicObject, da zagotovite dinamično funkcionalnost med izvajanjem
Ali lahko ustvarimo indeks na virtualnem stolpcu v Oraclu?

Navidezne stolpce je mogoče uporabiti v stavku WHERE stavkov UPDATE in DELETE, vendar jih DML ne more spremeniti. Uporabljajo se lahko kot particijski ključ pri particioniranju na podlagi navideznega stolpca. Na njih je mogoče ustvariti indekse. Kot ste morda uganili, bi oracle ustvaril indekse, ki temeljijo na funkcijah, kot jih ustvarjamo v običajnih tabelah
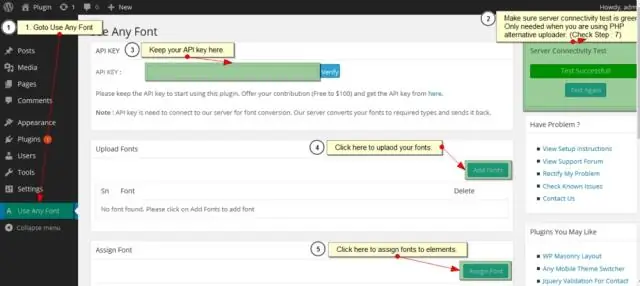
Ali lahko v Google Dokumente dodam pisave po meri?

V GoogleDocs trenutno ni mogoče dodati pisav po meri. Dodate lahko dodatne pisave tako, da kliknete seznam pisav in odprete »Več pisav« na vrhu. Če na seznamu najdete pisavo, ki jo uporabljate, samo kliknite nanjo, da jo dodate na seznam pisav
