
- Avtor Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- Nazadnje spremenjeno 2025-06-01 05:11.
Povezava do direktive AngularJS ključ definira povezovalna funkcija za direktivo . Natančneje, z uporabo povezovalna funkcija , lahko definiramo direktive API & funkcije ki jih lahko potem uporablja direktivo oblikovati neko poslovno logiko. The povezovalna funkcija je odgovoren tudi za registracijo poslušalcev DOM in posodabljanje DOM-a.
Posledično, kako direktiva deluje v AngularJS?
direktive AngularJS so razširjeni atributi HTML s predpono ng-. Aplikacija ng direktivo inicializira an AngularJS aplikacijo. ng-init direktivo inicializira podatke aplikacije. ng-model direktivo veže vrednost kontrolnikov HTML (vnos, izbira, polje besedila) s podatki aplikacije.
Kasneje se postavlja vprašanje, koliko vrst povezovalnih funkcij obstaja v AngularJS? V življenjskem ciklu direktive so štirje različni funkcije ki se lahko izvajajo, če so definirani. Vsaka omogoča razvijalcu nadzor in prilagajanje direktive na drugačen točke življenjskega cikla. Štirje funkcije so: prevajanje, krmilnik, pred- povezava in po- Povezava.
Prav tako se ljudje sprašujejo, kakšna je razlika med funkcijo prevajanja in povezovanja v AngularJS?
Prevedi - Prečka DOM in zbira vse direktive. Rezultat je a povezovalna funkcija . Povezava - Združuje direktive z obsega in ustvari pogled v živo. Vse spremembe v odražajo model obsega v pogled in se odražajo vse interakcije uporabnikov s pogledom v model obsega.
Kako uporabljate direktivo?
Kotna direktive se uporabljajo za razširitev moči HTML-ja tako, da mu dajo novo sintakso. Vsak direktivo ima ime - bodisi iz kotnega vnaprej določenega, kot je ng-repeat, bodisi ime po meri, ki ga lahko imenujemo kar koli. In vsak direktivo določa, kje se lahko uporablja: v elementu, atributu, razredu ali komentarju.
Priporočena:
Kaj naredi statična funkcija?

V C statična funkcija ni vidna zunaj njene prevajalske enote, ki je objektna datoteka, v katero je prevedena. Z drugimi besedami, statična funkcija omejuje njen obseg. Statično funkcijo si lahko predstavljate kot 'zasebno' za svoj *. c datoteka (čeprav to ni povsem pravilno)
Kaj je deterministična funkcija v Oraclu?

Funkcija se šteje za deterministično, če vedno vrne enak rezultat za določeno vhodno vrednost. Oraclova dokumentacija trdi, da definiranje funkcij cevovodne tabele kot determinističnih z uporabo klavzule DETERMINISTIC omogoča Oraclu, da medpomni njihove vrstice in s tem prepreči večkratno izvajanje
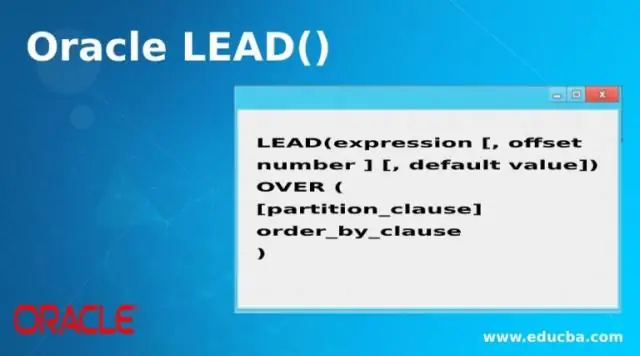
Kaj je funkcija okna Oracle?

Analitične funkcije, uvedene v Oracle 8i, znane tudi kot okenske funkcije, omogočajo razvijalcem izvajanje nalog v SQL, ki so bile prej omejene na proceduralne jezike
Kaj je funkcija iskanja cilja?

Excelova funkcija za iskanje cilja (pogosto imenovana analiza kaj če) je metoda reševanja želenega rezultata s spreminjanjem predpostavke, ki ga poganja. Funkcija v bistvu uporablja pristop poskusov in napak za povratno reševanje težave tako, da vstavi ugibanja, dokler ne pride do odgovora
Kaj je funkcija nočnega zapaha?

Hitra in enostavna definicija izraza funkcija nočnega zapaha je vzmetna ključavnica, ki jo je mogoče odpreti od znotraj z vklopom vzvoda ali gumba od znotraj ali od zunaj s ključem
