
- Avtor Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- Nazadnje spremenjeno 2025-01-22 17:40.
Za spremeniti besedilo pisava v HTML , uporabite atribut style. Atribut style določa vgrajeni slog foran element. Atribut se uporablja z HTML
oznaka , z lastnostjo CSS pisava -družina, pisava -velikost, pisava -style itd. HTML5 ne podpira < pisava > oznaka , zato je slog CSS navajen spremeni pisavo.
Preprosto tako, kako spremenim pisavo v HTML CSS?
Kako spremeniti pisavo s CSS
- Poiščite besedilo, kjer želite spremeniti pisavo. To bomo uporabili kot primer:
- Besedilo obkrožite z elementom SPAN:
- Dodajte atribut v oznako span:
- V atributu sloga spremenite pisavo s slogom družine pisave.
- Shranite spremembe, da si ogledate učinke.
Vedite tudi, katere pisave lahko uporabim v HTML?
- Kurziv (npr. Zapf-Chancery) Pisave v družini Cursive posnemajo človeško pisavo.
- Fantazija (npr. Vojne zvezd)
- Serif (npr. Times New Roman)
- Sans-serif (npr. Helvetica)
- Monospace (npr. Kurir)
- Arial.
- Times New Roman.
- Helvetica.
Lahko se tudi vprašate, kako povečate besedilo v HTML-ju?
V HTML , lahko spremenite velikost besedilo z oznako z uporabo atributa velikosti. Atribut size določa, kako velika bo pisava prikazana v relativnem ali absolutnem smislu. Zaprite oznako z, da se vrnete v normalno stanje besedilo velikost.
Kako spremenite barvo pisave?
Barvo besedila v Worddokumentu lahko spremenite
- Izberite besedilo, ki ga želite spremeniti.
- Na zavihku Domov v skupini Pisava izberite puščico poleg Barva pisave in nato izberite barvo. Za hitro oblikovanje besedila lahko uporabite tudi možnosti oblikovanja v orodni vrstici Mini.
Priporočena:
Kakšna je razlika med pisavo in pisavo?

Prvotno je pisava posebna oblika tipa, medtem ko je pisava vrsta v določeni velikosti in teži. Skratka, pisava običajno zbere veliko pisav. Dandanes z digitalnim oblikovanjem dokumentov pogosto opazite, da se ti dve besedi uporabljata precej zamenljivo
Kako posredovati pošto brez novega naslova?

Trije načini za posredovanje pošte brez stalnega naslova Posredovanje pošte na P.O. Škatla. Ko poznate območje, v katerem boste živeli, razmislite o najemu poštnega predala. Pošlji preko splošne dostave. Začasno spremenite svoj naslov
Kako spremenite pisavo na platnu?

Prekinitev platna: Vnesite in pisavo HTML označite vrstico ali blok besedila, ki ga želite spremeniti. izberite velikost pisave, ki ni privzeta 12 pt. vnesite pogled HTML. poiščite blok besedila (CTRL + F), na primer spremenite velikost pisave; če ste naredili vrstico besedila 18pt. pisave, bo videti takole: Če želite, da se prikaže v 16pt
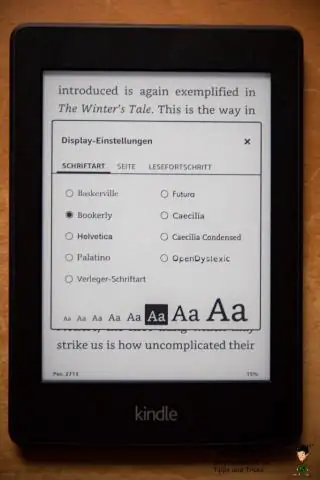
Kako spremenite pisavo na Kindlu?

Izvirni način za spreminjanje velikosti pisave Vklopite svoj Kindle. Povlecite za odklepanje. Tapnite vrh zaslona. Izberite grafiko "Aa". Prilagodite besedilo na želeno velikost ali popolnoma zamenjajte pisave (Caecilia je nekoliko večja in lažje berljiva kot Futura, na primer, Helvetica pa je močnejša)
Kako podaljšam začasno spremembo naslova?

Stranke lahko podaljšajo začasno obdobje posredovanja do največ 12 mesecev (364 dni), tako da oddajo drugo naročilo za spremembo naslova, ki se začne prvi dan drugega 6-mesečnega obdobja (186. dan) in poteče na želeni datum, do vključno zadnjega dne drugega 6-mesečnega obdobja (364. dan)
