
- Avtor Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- Nazadnje spremenjeno 2025-01-22 17:40.
Nastaviti AngularJS Projekt v Visual Studio
Prvič , ustvariti nov projekt s klikom na povezavo Nov projekt na začetni strani. To bo odprlo pogovorno okno Nov projekt, kot je prikazano spodaj. V levem podoknu izberite Splet in ASP. NET Web Aplikacija v srednjem podoknu in nato kliknite V redu
Ljudje se tudi sprašujejo, kako ustvarim kotno aplikacijo v kodi Visual Studio?
Začetek uporabe Node. js, Angular in Visual Studio Code
- Odprite PowerShell v skrbniškem načinu. Namesti Angular CLI:
- Pomaknite se do mape, v kateri želite ustvariti svojo angular aplikacijo. Šla sem na svoj C:/
- cd v vaš novi imenik aplikacij, ki ste ga pravkar ustvarili, v tem primeru.
- Zgradite aplikacijo in zaženite strežnik.
- Odprite kodo Visual Studio.
- Kliknite Datoteka, Odpri mapo.
- Odprite mapo, ki ste jo ustvarili.
- paket.
Lahko se tudi vprašamo, kako je nastavljeno razvojno okolje angular? Kako nastaviti razvojno okolje za Angular 7
- Tukaj je seznam orodij, ki jih bomo morali namestiti:
- 1. korak: Namestite kodo Visual Studio.
- 2. korak: Namestite Node.
- 3. korak: Upravitelj paketov vozlišč (NPM)
- 4. korak: Namestite Angular CLI.
- Odprite Visual Studio Code in na začetnem zaslonu vnesite Ctrl +~, da odprete integrirani terminal.
- 2. korak: V integrirani terminal VS Code vnesite.
Ustrezno temu, kako dodam AngularJS v Visual Studio?
Koraki za dodajanje AngularJS
- Odprite Visual Studio 2017.
- Odprite svoj prazen projekt zdaj.
- Dodali bomo skript AngularJS in podporne datoteke.
- Odpre se okno NuGet-Solution.
- Izberite AngularJS kot na spodnjem posnetku zaslona in izberite potrditveno polje na desni strani.
- Za dodajanje AngularJS v naš projekt bo trajalo nekaj minut.
Kako odprem kotni projekt v Visual Studio 2019?
zdaj, odprto the Visual Studio 2019 predogled in izdelava ASP. NET Core 3.0 app . Izberite predlogo spletne aplikacije ASP. NET Core. Ko kliknete V redu, boste prejeli naslednji poziv. Izberite ASP. NET Core 3.0 (prepričajte se, da je izbran ASP. NET Core 3.0) in izberite Kotna predlogo.
Priporočena:
Kdo je ustvaril prvo filmsko kamero?

Thomas Edison William Friese-Greene
Kako ustvarim aplikacijo v Visual Studio?

Odprite Visual Studio 2017 V menijski vrstici izberite Datoteka > Novo > Projekt. Pogovorno okno bi moralo izgledati podobno naslednjemu posnetku zaslona. Na levi strani pogovornega okna Nov projekt izberite Visual C# ali Visual Basic in nato izberite Windows Desktop. Na seznamu predlog projektov izberite aplikacijo Windows Forms (
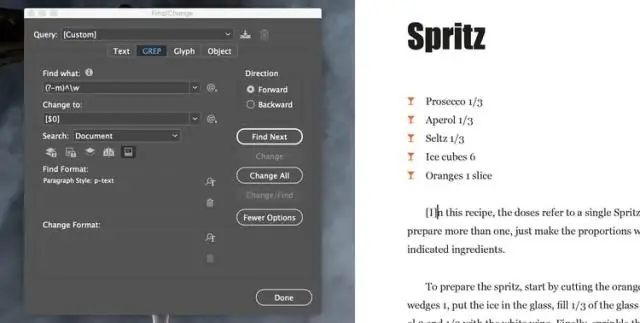
Kako narediti veliko prvo črko v InDesignu?

Ko je vaš dokument InDesign odprt, morate najprej pripraviti okvir besedila na vaši postavitvi z orodjem za vnos (T). Izpolnite okvir z odstavkom besedila, ki bi mu radi dodali tudi črko. S kazalcem za tip označite prvo črko odstavka ali pa preprosto postavite kazalec nekam v odstavek
Kakšna je razlika med aplikacijo Facebook in aplikacijo Facebook Lite?

Facebook Lite se razlikuje od Facebooka za Android za iOS, ker: Ima samo glavne funkcije Facebooka. Porabi manj mobilnih podatkov in zavzame manj prostora na vašem mobilnem telefonu. Deluje dobro v vseh omrežjih, vključno z 2G
Ali lahko naredim aplikacijo za Android v Netbeansu?

Netbeansu morate povedati, da lahko zdaj nastavi tudi projekte za odprto mobilno platformo Android. To storite tako, da kliknete Orodja | Meni platforme Java vašega IDE Netbeans. Kliknite na gumb »Dodaj platformo«. Zdaj lahko začnete razvijati aplikacije za Android z uporabo IDE Netbeans
