
- Avtor Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- Nazadnje spremenjeno 2025-01-22 17:40.
2 odgovora. Set the razdel imeti slog "položaj: fiksni" in nato set " levo :0px;top:0px". To naredi div palica na vrh levo brskalnika namesto njegovega relativnega položaja v toku HTML.
Podobno, kako naredim, da se div prilepi na dno drugega diva?
Če želite, da se postavi na dno ampak znotraj starša razdel nato uporabite dno :0 namesto tega. Uporabite lahko levo:0, da ga poravnate na levi strani dno ali desno:0, da ga poravnate na desni. Določite širino in višino starša razdel s svojim položajem relativnega.
Podobno, kako naj naredim svoj položaj lepljiv? Da bi videli učinek lepljivo pozicioniranje , izberite položaj : lepljiv možnost in se pomaknite po tem vsebniku. Element se bo pomikal skupaj s svojim vsebnikom, dokler ni na vrhu vsebnika (ali doseže odmik, določen na vrhu), nato pa se bo nehal premikati, tako da ostane viden.
Samo tako, kako narediti Div lepljiv?
Za narediti element lepljiv , narediti : make_sticky('# lepljiv -elem-id'); Ko element postane lepljiv , koda upravlja položaj preostale vsebine, da prepreči, da bi skočila v vrzel, ki jo pusti lepljiv element. Vrne tudi lepljiv element na njegovo prvotno ne- lepljiv položaj, ko se pomikate nazaj nad njim.
Kaj je položaj lepljiv?
položaj : lepljiv je nov način za položaj elementov in je konceptualno podoben položaj : popravljeno. Razlika je v tem, da element z položaj : lepljiv obnaša kot položaj : relativno znotraj nadrejenega, dokler ni dosežen dani prag odmika v vidnem polju.
Priporočena:
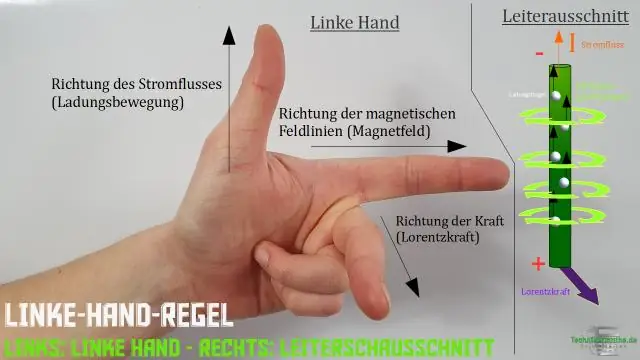
Kako tipkate z levo roko?

Če uporabite levo roko, se bo premaknila v levo. 'HOME BASE' postavite v sredino na tipkovnici (HOME BASE so štiri tipke v samem središču vseh črk - F G H J), skoraj naravnost iz vašega boka. Če želite najti pravo mesto za tipkovnico, sedite na delovnem mestu in pustite, da vam roke visijo
Koliko ur videa 1080p lahko drži 32 GB?

Na pomnilniško kartico 32 GBSD lahko posnamete približno 90 minut 1080p (1,080 x 1,920) videa »Full HD«. Če zmanjšate ločljivost na 720p (720 x 1280) »HD Ready«, se boste približali 200 minutam časa snemanja na kartici 32 GB
Kaj je Ctrl levo puščica?

V nasprotju s temi kombinacijami ukazov shift-arrow, ki premaknejo kazalec na začetek in konec vrstic, tipki Ctrl-levo-puščica in Ctrl-desno-puščica premakneta sliko zaslona za 20 presledkov v nasprotni smeri od puščice, ne da bi premaknili kurzor
Koliko iger lahko drži 4tb trdi disk?

Toliko uporabnikov PS4 išče zunanji trdi disk s kapaciteto 4 TB, da bi razširili zmogljivost svoje konzole za shranjevanje. S to določeno zmogljivostjo lahko namestite do 100 iger, ne da bi zmanjkalo prostora
Koliko filmov lahko drži 6tb?

Na en terabajt bi lahko namestili približno 500 ur filmov. Če predpostavimo, da je vsak film dolg približno 120 minut, bi bilo to približno 250 filmov
