
- Avtor Lynn Donovan [email protected].
- Public 2024-01-18 08:29.
- Nazadnje spremenjeno 2025-06-01 05:11.
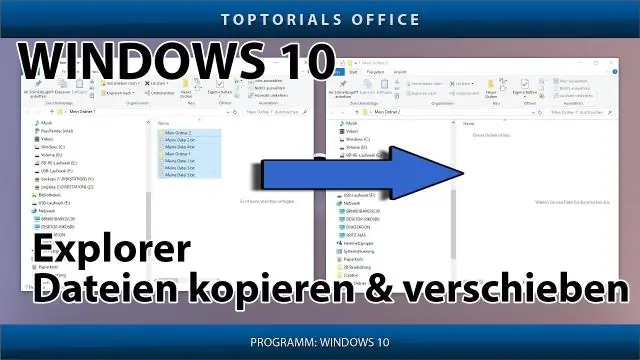
Uporabite lahko dve vrednosti zgoraj in levo skupaj z lastnostjo položaja, da premaknete element HTML kamor koli v dokumentu HTML
- Premakni se Levo - uporabite negativno vrednost za levo.
- Premakni se Desno - uporabite pozitivno vrednost za levo.
- Premakni se Gor - uporabite negativno vrednost za vrh.
- Premakni se Down - uporabite pozitivno vrednost za vrh.
Kasneje se lahko vprašamo tudi, kako premaknem div v desno v CSS?
Robovi dodajajo prostor na zunanji strani elementa, medtem ko oblazinjenje doda prostor znotraj elementa. Če dodate levi rob, boste premakniti celota razdel na prav . Če dodate oblazinjenje na levi strani, boste premaknili vsebino svojega razdel na prav , čeprav bi ostal znotraj razdel.
Poleg tega, kako premakniti besedilo v CSS? Za premakniti besedilo element v CSS uporabite lastnost transformacije. Za premakniti besedilo element v CSS uporabite lastnost transformacije.
Kakorkoli že, lahko poskusite:
- p {
- rob-vrh: 33px;
- rob-levo: 10px;
- }
- p {
- padding-top: 33px;
- padding-left: 10px;
- }
V zvezi s tem, kako naj postavim div na levo?
Če položaj : absolutno; oz položaj : fiksno; - the levo lastnost določa levo rob elementa na enoto na levo od levo rob svojega najbližjega pozicioniranega prednika.
Definicija in uporaba.
| Privzeta vrednost: | avto |
|---|---|
| Sintaksa JavaScript: | object.style.left="100px" Poskusite |
Kaj je indeks Z v CSS?
The z - indeks lastnost določa sklad naročilo elementa. Element z večjim skladom naročilo je vedno pred elementom z nižjim skladom naročilo . Opomba: z - indeks deluje samo na pozicioniranih elementih (položaj: absolutni, položaj: relativni, položaj: fiksni ali položaj: lepljiv).
Priporočena:
Kako premaknem fotografijo iz iPhoto na namizje?

Kako povleči in spustiti fotografijo iz iPhoto na namizje Kliknite na fotografijo za predogled, da jo izberete z desnim klikom in jo povlecite in spustite na namizje ali mapo
Kako premaknem premično bazo podatkov v AWS?

VIDEO Kako torej preselim bazo podatkov v AWS? 1. korak: Namestite gonilnike SQL in orodje za pretvorbo sheme AWS v svoj lokalni računalnik. 2. korak: konfigurirajte izvorno bazo podatkov Microsoft SQL Server. 3. korak: konfigurirajte svojo ciljno zbirko podatkov Aurora MySQL.
Kako premaknem slike iz notranjega pomnilnika na kartico SD na Samsung Galaxy?

Premik datotek iz notranjega pomnilnika na SD/pomnilniško kartico -Samsung Galaxy S® 5 Na začetnem zaslonu se pomaknite po: Aplikacije > Moje datoteke. Izberite možnost (npr. Slike, Zvok itd.). Dotaknite se ikone menija (ki se nahaja v zgornjem desnem kotu). Tapnite Izberi in nato izberite (preverite) želene datoteke. Dotaknite se ikone menija. Tapnite Premakni. Tapnite SD/pomnilniška kartica
Kako premaknem slike iz OneDrive v računalnik?

Premikanje fotografij in datotek v OneDrive z aplikacijo OneDrive Izberite puščico poleg OneDrive in izberite Ta računalnik. Brskajte do datotek, ki jih želite premakniti, in jih nato povlecite navzdol ali jih kliknite z desno tipko miške, da jih izberete. Izberite Izreži. Izberite puščico poleg Ta računalnik in izberite OneDrive za brskanje po mapi v OneDrive
Kako premaknem seznam SharePoint 2010 v Sharepoint Online?

VIDEO Poleg tega, kako prenesem SharePoint 2010 v Sharepoint Online? Koraki migracije iz SharePoint 2010 v SharePoint Online: 1. korak: Izvozite podatke iz okolja SharePoint 2010 z uporabo Export-SPWeb. 2. korak: pretvorite izvoženi paket v paket za selitev SPO z uporabo lupine za upravljanje SharePoint Online.
