
- Avtor Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- Nazadnje spremenjeno 2025-01-22 17:40.
Samo dodajte podatke-toggle=" kolaps " in podatkovni cilj elementu za samodejno dodelitev nadzora nad enim ali več zložljivimi elementi. Atribut data-target sprejme izbirnik CSS za uporabo kolaps do. Ne pozabite dodati razreda kolaps na zložljivi element.
Preprosto tako, kako deluje Bootstrap kolaps?
Bootstrap Collapse atributi Preprosto dodajte podatke-toggle=" kolaps " in podatkovni cilj za funkcijo za hitro določitev nadzora nad zložljivim elementom. Atribut data-target prejme izbirnik CSS za dodajanje kolaps do. Poskrbite, da boste prišli v razred kolaps na zložljivo funkcijo.
Poleg tega, kako narediti kolaps? Strnite ali razširite dele dokumenta
- Postavite kazalec v naslov.
- Na zavihku Domov kliknite puščico v skupini Odstavek.
- V pogovornem oknu Odstavek kliknite potrditveno polje poleg Privzeto strnjeno.
- Kliknite V redu.
Od tega, kaj je razred zrušitve Bootstrap?
razred kolapsa označuje zložljivi element (a < razdel > v našem primeru); to je vsebina, ki bo prikazana ali skrita s klikom na gumb. Če želite nadzorovati (prikazati/skriti) zložljivo vsebino, dodajte data-toggle=" kolaps " atribut elementu ali.
Kako se zrušite v CSS?
- Nastavite model strnjenih obrob za dve tabeli: #table1 { border-collapse: ločeno;
- Če uporabljate "border-collapse: ločeno", lahko lastnost razmika obrob uporabite za nastavitev razmika med celicami: #table1 {
- Pri uporabi "border-collapse: collapse" bo celica, ki se pojavi prva v kodi, "zmagala": table, td, th {
Priporočena:
Kako dodam zagonski delček v Visual Studio?

Kako uporabljati izrezke v Visual Studio Postavite kazalec na mesto, kjer želite, da se prikaže vstavljeni delček kode, z desno tipko miške kliknite stran in nato izberite Vstavi delček; Postavite kazalec na mesto, kjer želite, da se prikaže vstavljeni delček kode, in nato pritisnite bližnjico na tipkovnici CTRL+K, CTRL+X
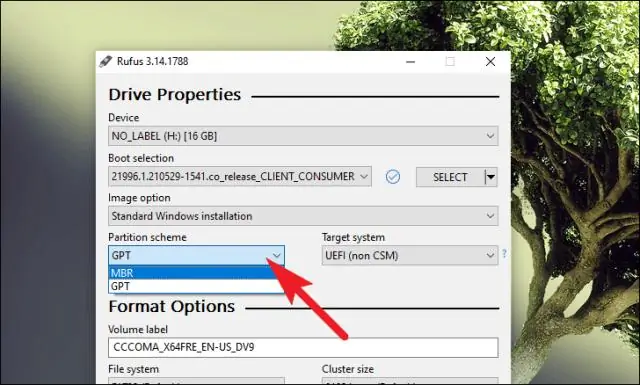
Kako narediti GPT zagonski USB CMD?

Koraki za ustvarjanje zagonskega Windows 7 USB za podporo UEFI in particije GPT: Odprite ukazno vrstico v skrbniškem načinu. zaženite DISKPART. tip LIST DISK. Poiščite številko diska, ki predstavlja vaš pogon USB. vnesite SELECT DISK #, kjer # predstavlja številko vašega USB pogona. tip CLEAN. vnesite USTVARI PARTICIJO PRIMARNO
Kako lahko naredim zagonski USB za Windows 7?

Sledite spodnjim korakom: Priključite svoj Pen Drive v vrata USB Flash. Če želite ustvariti zagonski disk Windows (WindowsXP/7), v spustnem meniju izberite NTFS kot datotečni sistem. Nato kliknite gumbe, ki so videti kot pogon DVD, ki so blizu potrditvenega polja z napisom »Ustvari zagonski disk z uporabo:« Izberite datoteko XP ISO. Kliknite Start, Končano
Kako ročno izvržem LTO trak?

Če se kartuša NI izpraznila, uporabite knjižnico, da poskusite premakniti kartušo iz pogona na V/I postajo. Pritisnite gumb za izmet pogona. LED-lučka za dejavnost pogona mora utripati, da nakaže dejavnost. Počakajte dve minuti, da se kartuša izvrže, nato pa jo odstranite z roko
Kako strnem vrstico v Visual Studiu?

CTRL + M + M bo strnil/razširil trenutni razdelek. CTRL + M + A se bo vse strnilo tudi v datotekah HTML. Te možnosti so tudi v kontekstnem meniju pod Oris. Z desno miškino tipko kliknite v urejevalniku -> Oris, da poiščete vse možnosti
