
Kazalo:
- Avtor Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- Nazadnje spremenjeno 2025-01-22 17:40.
Postopek
- Zaženite NativeScript Stranka stranka.
- Kliknite na Ustvari ali izberite Datoteka → Ustvari .
- Izberite kategorijo predloge.
- Izberite vrsto projekta.
- Izberite predlogo.
- V App Besedilno polje Ime, vnesite ime za svoje app .
- V mapi projekta kliknite Prebrskaj, da nastavite lokacijo za shranjevanje app .
Podobno, kako ustvarim aplikacijo NativeScript?
Za odpiranje graditi pogleda, izberite Zaženi in nato Zgradite . Izberite Android za ciljno platformo izberite a Zgradite Vnesite in pustite Konfiguracijo za Odpravljanje napak. Kliknite na Zgradite gumb za začetek stavbe the app . Začetna graditi lahko traja dlje za dokončanje, ker app poteka popolno graditi.
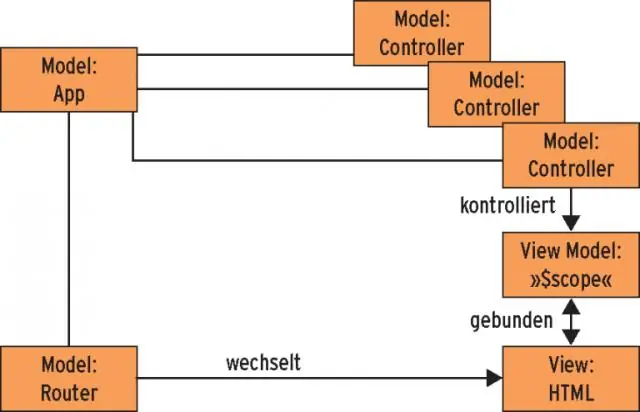
Lahko se tudi vprašamo, ali lahko ustvarimo mobilno aplikacijo z uporabo angularja? Z NativeScript in Kotna , ena sama kodna baza (in nabor spretnosti) lahko se uporabljajo za ustvariti spletu aplikacije in domači mobilne aplikacije z 100 % domača zmogljivost in moč. Masleno gladke animacije, neposreden dostop do 100 % API-jev domače platforme, to je precej neverjetno. Tri platforme: iOS, Android , in splet.
Podobno se postavlja vprašanje, kako ustvarim komponento v NativeScript?
Če želite ustvariti komponento znotraj modula, zaženite:
- tns generira komponento
- tns g c
Kako naredite mobilno aplikacijo?
Pojdimo
- 1. korak: Določite svoje cilje z mobilno aplikacijo.
- 2. korak: določite funkcionalnost in funkcije aplikacije.
- 3. korak: Raziščite svoje konkurente aplikacij.
- 4. korak: Ožičite svojo aplikacijo in ustvarite primere uporabe aplikacije.
- 5. korak: Preizkusite svoje ožične okvirje aplikacije.
- 6. korak: Popravite svojo aplikacijo na podlagi povratnih informacij.
- 7. korak: Izberite razvojno pot aplikacije.
Priporočena:
Kako ustvarim aplikacijo za oddaljeno namizje?

Če želite omogočiti oddaljene povezave na računalniku, ki ga želite povezati z Odpri sistem, tako da kliknete gumb Start., z desno tipko miške kliknete Računalnik in nato kliknete Lastnosti. Kliknite Nastavitve na daljavo. Kliknite Izberi uporabnike. V pogovornem oknu Uporabniki oddaljenega namizja kliknite Dodaj. V pogovornem oknu Izbira uporabnikov ali skupin naredite naslednje:
Kako ustvarim lambda aplikacijo?

Ustvarite aplikacijo za uvajanje funkcije AWS Lambda (konzola) V podoknu za krmarjenje razširite Razmestitev in izberite Uvod. Na strani Ustvari aplikacijo izberite Uporabi CodeDeploy. Vnesite ime svoje aplikacije v Ime aplikacije. Na platformi Compute izberite AWS Lambda. Izberite Ustvari aplikacijo
Kako ustvarim takojšnjo aplikacijo za Android?

Če želite ustvariti nov modul funkcij za Google PlayInstant, izvedite te korake: V Android Studiu izberite Datoteka > Novo > Nov modul. V oknu Ustvari nov modul, ki se prikaže, izberite Instant App. Kliknite Naprej. Navedite ime za nov modul funkcij. Ta priročnik imenuje "takoj". Kliknite Dokončaj
Kako ustvarim dinamično spletno aplikacijo?

Če želite ustvariti nov dinamični spletni projekt, izvedite naslednje korake: Odprite perspektivo Java EE. V raziskovalcu projektov z desno miškino tipko kliknite Dinamični spletni projekti in v kontekstnem meniju izberite Novo > Dinamični spletni projekt. Zažene se čarovnik za nov dinamični spletni projekt. Sledite navodilom čarovnika za projekte
Kakšna je razlika med aplikacijo Facebook in aplikacijo Facebook Lite?

Facebook Lite se razlikuje od Facebooka za Android za iOS, ker: Ima samo glavne funkcije Facebooka. Porabi manj mobilnih podatkov in zavzame manj prostora na vašem mobilnem telefonu. Deluje dobro v vseh omrežjih, vključno z 2G
