
- Avtor Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- Nazadnje spremenjeno 2025-01-22 17:40.
Za predlaganje a prelom strani , oglas
stran- zlomiti -before: vedno"> pred začetkom novega natisnjenega stran . Na primer, če postavite naslednje oznake na HTML stran in ga natisnete z združljivim brskalnikom, boste na koncu dobili tri strani z vzorčnim besedilom. To je besedilo za stran #1.
V zvezi s tem, kako naredite prelom strani v CSS?
The stran - zlomiti -potem, ko lastnost doda a stran - zlomiti po določenem elementu. Nasvet: Lastnosti: stran - zlomiti -pred, stran - zlomiti - po in stran - zlomiti -notranja pomoč za določitev, kako naj se dokument obnaša pri tiskanju.
Definicija in uporaba.
| Privzeta vrednost: | avto |
|---|---|
| Sintaksa JavaScript: | object.style.pageBreakAfter="vedno" |
Podobno lahko uporabim prelom strani? stran - zlomiti - po . The stran - zlomiti - po lastnina je uporablja določiti, ali a prelom strani se mora zgoditi po element, na katerega se nanaša. Prelomi strani se uporabljajo za stranske medije, kot so tiskane knjige ali dokumenti.
Vprašali ste tudi, kaj naredi prelom strani?
A Prelom strani ali težko prelom strani je koda, ki jo vstavi program (npr. urejevalnik besedil), ki tiskalniku pove, kje naj konča trenutni stran in začnite naslednje. V Microsoft Wordu lahko uporabite bližnjico na tipkovnici Ctrl+Enter, da vstavite a prelom strani.
Kaj je oznaka za prelom strani v HTML?
Za predlaganje a prelom strani , oglas
stran- zlomiti -before: vedno"> pred začetkom novega natisnjenega stran . Če na primer postavite naslednje oznake na a HTML stran in ga natisnete z združljivim brskalnikom, boste na koncu dobili tri strani z vzorčnim besedilom.
Priporočena:
Kaj je nadzor na strani odjemalca in nadzor na strani strežnika v asp net?

Kontrolniki odjemalca so vezani na podatke javascript na strani odjemalca in dinamično ustvarjajo svoj HTML na strani odjemalca, medtem ko se HTML kontrolnikov strežnika upodablja na strani strežnika z uporabo podatkov, ki jih vsebuje ViewModel na strani strežnika
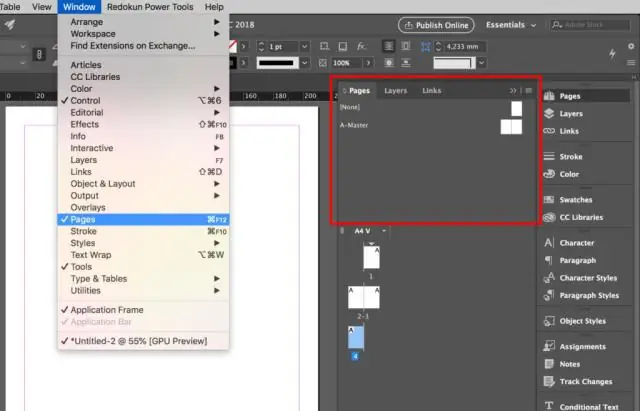
Kako v InDesign CC preklopim iz obrnjenih strani v posamezne strani?

Razčlenitev obrnjenih strani na posamezne strani Odprite dokument, ki je bil ustvarjen kot dokument obrnjenih strani. V meniju plošče strani izberite Dovoli premeščanje strani dokumentov (CS3) ali Dovoli naključno premeščanje strani (CS2) (to bi moralo počistiti ali počistiti to možnost)
Kako uporabim glavne strani za vse strani v InDesignu?

Uporabite glavno stran na strani dokumenta. Če želite glavno stran uporabiti za več strani, izberite strani v območju strani dokumenta in nato Alt (Win) ali Option (Mac) glavno stran, ki jo želite uporabiti. Lahko tudi kliknete gumb Možnosti, kliknete Uporabi matrico na strani, določite želene možnosti in nato kliknete V redu
Kako odpravim napako kodne strani za zaustavitev na območju brez strani?

Morda bi bilo koristno preveriti tudi posodobitve in gonilnike sistema Windows, saj so pogosto vzrok za napake Page Fault In NonpagedArea. Pomaknite se do Nastavitve, Posodobitev in varnost. Najprej preverite trdi disk za napake. Odprite okno CMD kot skrbnik. Vnesite ali prilepite 'chkdsk /f /r' in pritisnite Enter. Pustite, da se postopek zaključi
Kaj je bližnjica za prelom vrstice?

Microsoft Word Bližnjice na tipkovnici Dejanje Bližnjica Tipka Poravnajte odstavek Ctrl + J Ustvari neprekinjen presledek Ctrl + Shift + preslednica Ustvari prelom strani Ctrl + Enter Ustvari prelom vrstice Shift + Enter
