
- Avtor Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- Nazadnje spremenjeno 2025-06-01 05:11.
Za nastavitev sloga uporabite meja -style in izberite slog s seznama razpoložljivih CSS besede. Za nastavitev barve uporabite meja -color in uporabite šestnajstiške, RGB ali RGBA barvne kode. Če želite nastaviti širino, slog in barvo naenkrat, uporabite meja lastnine. Za nastavitev individualno meje , uporabite zgoraj, desno, levo in spodaj (npr.
Poleg tega, kako dodam obrobo sliki v CSS?
Kako dodati obrobo sliki v CSS
-
Ustvari HTML¶ V razdelku ustvarite datoteko
element in vstavite povezavo do slike, ki bi jo morali uporabiti. Nastavite ime za sliko z atributom alt, ki daje informacije o sliki, če si je uporabnik iz nekega razloga ne more ogledati.
-
Dodajte CSS¶ Dodajte slog svojemu
element. Določite širino slike.
Poleg tega, kako spremenite debelino obrobe v CSS? Opomba: Vedno navedite meja -style lastnost pred meja - premer lastnine. Element mora imeti meje preden lahko set the premer.
širina roba: tanek srednje debel;
- zgornja meja je tanka.
- desna in leva meja sta srednji.
- spodnji rob je debel.
V zvezi s tem, kako oblikovati obrobo v CSS?
Slog obrobe CSS
- pikčasto - določa pikčasto obrobo.
- črtkano - določa črtkano obrobo.
- trdno - določa trdno obrobo.
- dvojno - določa dvojno obrobo.
- utor - določa 3D žlebljeno obrobo.
- greben - določa 3D narobe.
- vložek - določa 3D vstavljeno obrobo.
- outset - določa 3D začetno mejo.
Kako dodam obrobo div v CSS?
Lastnost obrobe sloga
- Elementu dodajte obrobo: border = "debelo maso #0000FF";
- Spremenite širino, slog in barvo obrobe elementa: border = "tanka rdeča pika";
- Vrni vrednosti lastnosti obrobe elementa: border);
Priporočena:
Kako prilagodite temo WordPress?

Če želite začeti prilagajati svojo temo WordPress, najprej pojdite na stran Videz -> Teme. Na tej strani poiščite aktivno temo (v našem primeru Twenty Seventeen) in kliknite gumb Prilagodi poleg njenega naslova. Na strani, ki se odpre, lahko spremenite svojo temo WordPress v realnem času
Kako odstranim obrobo v Publisherju?

Odstrani obrobo Izberite obrobo. Opomba: Če želite odstraniti obrobo na glavni strani, kliknite Glavna stran na zavihku Pogled in nato izberite obrobo. Pritisnite Delete
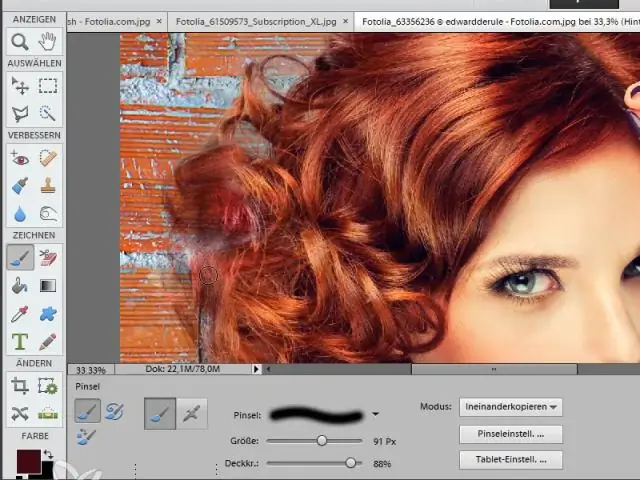
Kako odstranim barvno obrobo v Photoshopu?

Tu so osnovni koraki njegove tehnike: Podvojite plast in povečajte območje. Uporabite Gaussovo zameglitev, dokler obrobne barve ni več. Nastavite način mešanja zamegljene plasti na Barva. Voila! The Fringing je izginil! Tukaj je primerjava pred in potem:
Kaj lahko prilagodite v Linuxu?

V pomoč pri odločitvi so tukaj trenutno najbolj priljubljena namizja Linux, razporejena od najmanj do najbolj prilagodljivih: KDE. Cimet. MATE. GNOME. Xfce. Xfce je klasično namizje, katerega namen je vzpostaviti ravnovesje med hitrostjo in uporabnostjo. LXDE. Po zasnovi ima LXDE zelo malo prilagoditev. Enost. Unity je privzeta namizna naprava Ubuntu
Kako prilagodite stol Humanscale Freedom?

Nastavitev naslona za roke Freedom ima naslone za roke, oblazinjene z gelom. Če jih želite prilagoditi, za začetek položite roke na naslone za roke. Če jih želite premakniti navzgor, nežno potegnite navzgor sprednji del naslonov za roke in zdrsnejo navzgor. Ko jih sprostite, se zaskočijo na svoje mesto
