
- Avtor Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- Nazadnje spremenjeno 2025-01-22 17:40.
Odgovor: Uporabite jQuery lebdi () metoda
Privzeto do odprto ali prikažite spustni meni v Bootstrap moraš kliknite na sprožilnem elementu. Vendar, če želite pokazati the spustni meni na miško namesto kliknite to lahko storite z malo prilagajanja z uporabo CSS in jQuery.
Zato, kako ustvarite spustni meni na lebdečem meniju?
Uporabite kateri koli element, da odprete spustni meni , npr. a, o
element. Uporabite element vsebnika (všeč). ustvariti the spustni meni in dodaj spustni meni povezave znotraj njega. Ovijte element okoli gumba in gumba, da ga postavite spustni meni pravilno s CSS.
kako ustvarim spustno vrstico v bootstrapu? Uporabimo Bootstrap za izvajanje teh treh običajnih funkcij spletnega mesta: Spustni meni . Preklopi navigacijsko vrstico.
Preklopite Navbar
- 1. korak: Dodajte gumb za preklop navigacijske vrstice. V index.html elementu nav dodajte razred »navbar-default« Bootstrapa:
- 2. korak: Dodajte ikono menija gumba Navbar
- 3. korak: naredite Nav "preklopno"
Veš tudi, kako narediti spustni meni lebdeč?
Odgovor: Uporabite CSS: lebdi psevdorazred Če želite preprosto pokazati in skriti spustni meni meni na miški lebdi ne potrebujete nobenega JavaScripta. To lahko storite preprosto z uporabo lastnosti prikaza CSS in: lebdi psevdorazred. Naslednji primer vam bo pokazal, kako implementirati preprost spustni meni z uporabo CSS.
Kje je spustni meni?
Najpogostejša vrsta spustni meni je meni bar. V sistemih Windows, meni vrstica se običajno nahaja na vrhu vsakega odprtega okna. V sistemih Macintosh je pritrjen na vrhu zaslona.
Priporočena:
Kako odprem računalnik iz lastnosti zagona?

Skupaj pritisnite tipki Windows + R, vnesite ukaz »sysdm. cpl« v pogovornem oknu Zaženi in pritisnite Enter. Lahko pa odprete ukazni poziv in vnesete isti ukaz, da odprete Lastnosti sistema
Kaj je spustni meni v HTML-ju?

HTMLWeb DevelopmentFront End Technology. S HTML-jem lahko ustvarite preprost spustni seznam elementov, da pridobite uporabniški vnos v obrazcih HTML. Izbirno polje, imenovano tudi spustno polje, omogoča možnost seznama različnih možnosti v obliki spustnega seznama, od koder lahko uporabnik izbere eno ali več možnosti
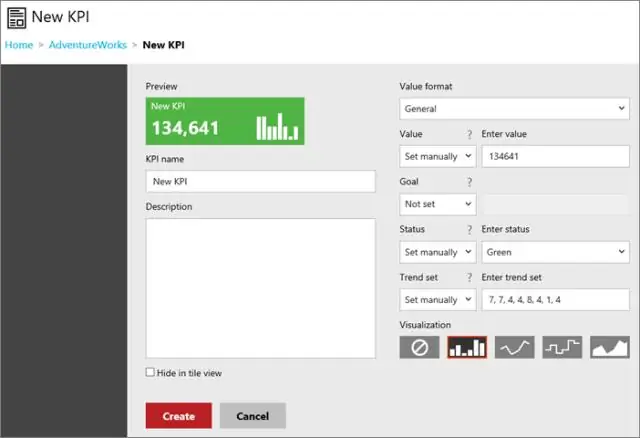
Kako ustvarim spustni meni v poročilu SSRS?

Parametri spustnega seznama v SSRS. Če želite dodati parametre spustnega seznama SSRS, z desno tipko miške kliknite mapo Parameters na zavihku Podatki poročila in izberite Dodaj parametre.. Ko kliknete možnost Dodaj parametre.., se odpre novo okno z imenom Lastnosti parametra poročila za konfiguracijo lastnosti parametrov
Kako odprem meni Assistive Touch?

Torej, za dostop do podpornega dotika, morate odpreti svoje nastavitve. Šli boste na splošno, potem boste šli na dostopnost. Tukaj se boste pomikali navzdol, dokler ne boste videli pomožnega dotika. Zdaj se dotaknite tega in ga nato vklopite
Kako pridete do zagonskega menija na Dell Inspiron 15 5000 Series?

Dostop do sistemskih nastavitev s pritiskom na tipko F2. Prikličite meni za enkratni zagon s pritiskom na tipko F12. Možnosti zagonskega menija so: Odstranljiv pogon (če je na voljo) Pogon STXXXX. Optični pogon (če je na voljo) Trdi disk SATA (če je na voljo) Diagnostika
