
Kazalo:
- Avtor Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- Nazadnje spremenjeno 2025-06-01 05:11.
Uporabite < napredek > označi za ustvarite vrstico napredka v HTML . The HTML < napredek > oznaka določa dokončanje napredek naloge. Prikazano je kot a vrstica napredka . Vrednost vrstica napredka z njim lahko manipulira JavaScript.
Podobno se sprašuje, kako narediti nakladalno palico?
Za ustvarjanje osnovne vrstice napredka z uporabo JavaScripta je treba izvesti naslednje korake:
- Ustvarite strukturo HTML za svojo vrstico napredka: spodnja koda vsebuje dva elementa oznake »div« z imenom »Progress_Status« in »myprogressbar«.
- Dodajanje CSS:
- Dodajanje JavaScripta:
- Povežite elemente HTML, CSS in JavaScript.
Podobno, kaj je vrstica napredka v HTML-ju? The HTML < napredek > element prikaže an indikator ki prikazuje dokončanje napredek opravila, običajno prikazano kot a vrstica napredka.
Glede na to, kako narediti vrstico za nalaganje v JavaScriptu?
Ustvarjanje vrstice napredka z JavaScript
- 1. korak - dodajte spodnji HTML na mesto, kjer želite zapolniti vrstico napredka.
- 2. korak - dodajte spodnji CSS v glavno tabelo s slogi vašega spletnega mesta.
- 3. korak - Dodajte spodnji JavaScript v datoteko z imenom progress.js.
- 4. korak - Dodajte spodnje dodatke na svojo spletno stran.
Kako prikažem vrstico napredka?
Oglejmo si preprost primer za prikaz vrstice napredka v Androidu
- ProgressDialog progressBar = nov ProgressDialog(this);
- progressBar.setCancelable(true);//prekličete ga lahko s pritiskom na gumb za nazaj.
- progressBar.setMessage("Prenos datoteke");
- progressBar.setProgressStyle(ProgressDialog. STYLE_HORIZONTAL);
Priporočena:
Ali je nalaganje filmov na Google Drive nezakonito?

Večina videoposnetkov (vendar ne vsi) je avtorsko zaščitenih in večina držav spoštuje zakone o avtorskih pravicah (večina je podpisala pogodbo WIPO, ki določa temeljne zakone o avtorskih pravicah na mednarodni ravni). Torej je prenos videoposnetkov iz Google Drive popolnoma zakonit, razen če ni
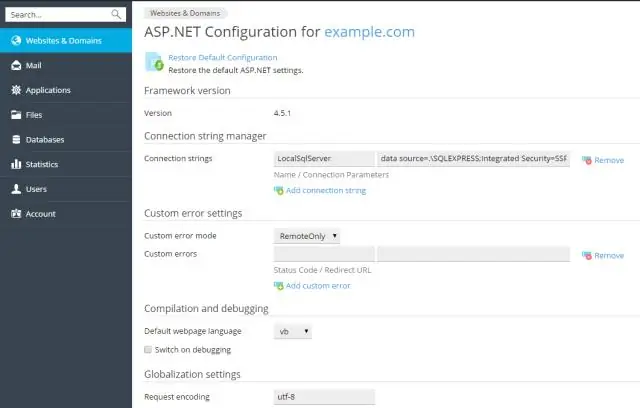
Kaj je nalaganje datotek v asp net?

ASP.NET - Nalaganje datotek. ASP.NET ima dva nadzora, ki uporabnikom omogočata nalaganje datotek na spletni strežnik. Ko strežnik prejme objavljene podatke o datoteki, jih lahko aplikacija shrani, preveri ali prezre
Kako lahko pospešim nalaganje pisave?

Naj vam pokažem strategijo za hitrejše nalaganje pisave! Postavite pisave na CDN. Ena preprosta rešitev za izboljšanje hitrosti spletnega mesta je uporaba CDN in to ni nič drugače za pisave. Uporabite neblokirano nalaganje CSS. Ločeni izbirniki pisav. Shranjevanje pisav v localStorage
Kako uporabljam samodejno nalaganje na BlackBerry z10?

Prenesite ustrezen samodejni nalagalnik zgoraj. Izklopite napravo BlackBerry 10 Dev Alpha. Zaženite preneseno datoteko Autoloader. Ko vidite poziv »Povezava z Bootromom«, povežite napravo z računalnikom in jo vklopite. Če imate v napravi nastavljeno geslo, vnesite geslo, ko ste pozvani
Kaj je dinamično nalaganje razreda?

Dinamično nalaganje razreda omogoča nalaganje kode java, za katero ni znano, preden se program zažene. Model Java naloži razrede po potrebi in mu ni treba poznati imena vseh razredov v zbirki, preden se lahko naloži in zažene kateri koli od njegovih razredov
