
- Avtor Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- Nazadnje spremenjeno 2025-01-22 17:40.
Izdelava našega JavaScript obljube
The Obljubi konstruktor vzame funkcijo (izvajalec), ki bo izvedena takoj, in posreduje dve funkciji: resolve, ki jo je treba poklicati, ko Obljubi je razrešen (prenese rezultat) in reject, ko je zavrnjen (prenos napake).
Glede na to, kakšne so obljube v JavaScriptu?
JavaScript | Obljube . Obljube se uporabljajo za obdelavo asinhronih operacij v JavaScript . Z njimi je enostavno upravljati, ko se ukvarjate z več asinhronimi operacijami, kjer lahko povratni klic ustvari pekel povratnega klica, kar vodi do neobvladljive kode.
Poleg tega, zakaj potrebujemo obljube v JavaScriptu? Obljube omogočajo, da se napake prenesejo po verigi in obravnavajo na enem skupnem mestu, ne da bi bilo treba postavljati plasti ročnega obravnavanja napak. Obljubi predmeti se uporabljajo za izvajanje asinhronih funkcij. Iz 1. vrstice dokumentov MDN: The Obljubi objekt se uporablja za asinhrone izračune.
kako obljube delujejo pod pokrovom?
Obljube , pod pokrovom . Posredujete povratni klic, ki definira vaše specifično vedenje obljuba . A Obljubi je vsebnik, ki nam daje API za upravljanje in preoblikovanje vrednosti, njegova posebnost pa je, da nam omogoča upravljanje in pretvorbo vrednosti, ki dejansko še niso tam.
Ali so obljube JavaScript asinhrone?
Obljube zagotavljajo enostavnejšo alternativo za izvajanje, sestavljanje in upravljanje asinhrono operacije v primerjavi s tradicionalnimi pristopi, ki temeljijo na povratnem klicu. Omogočajo tudi rokovanje asinhrono napake z uporabo pristopov, ki so podobni sinhronemu poskusu/ulovu.
Priporočena:
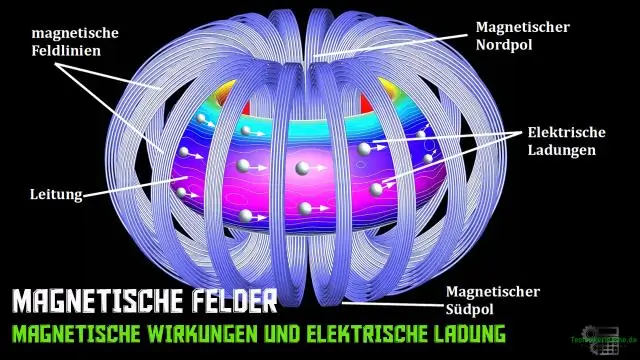
Kako delujejo magnetni varnostni trakovi?

Trak je obložen z magnetnim materialom z zmerno magnetno 'trdoto'. Zaznavanje se pojavi pri zaznavanju harmonik in signalov, ki nastanejo zaradi magnetnega odziva materiala pod nizkofrekvenčnimi magnetnimi polji. Ko je feromagnetni material magnetiziran, prisili amorfni kovinski trak v nasičenje
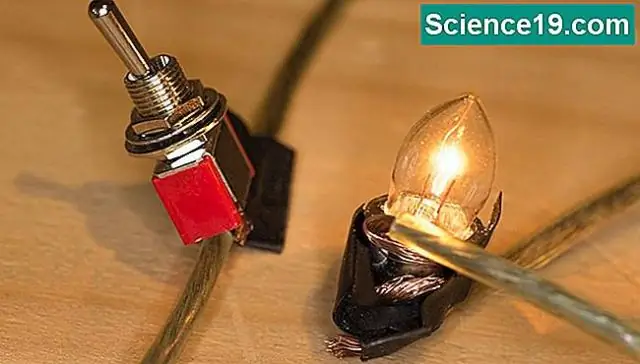
Kako delujejo luči, ki se jih dotaknete, da vklopite?

To pomeni, da če bi vezje poskušalo napolniti žarnico z elektroni, bi potrebovalo določeno število, da bi jo 'napolnili'. Ko se dotaknete svetilke, vaše telo poveča svojo zmogljivost. Potrebuje več elektronov, da napolni vas in svetilko, in vezje zazna to razliko
Kako delujejo mobilna omrežja?

Mobilna omrežja so znana tudi kot mobilna omrežja. Sestavljene so iz "celic", ki so območja kopnega, ki so običajno šesterokotna, imajo na svojem območju vsaj en oddajno-sprejemni stolp in uporabljajo različne radijske frekvence. Te celice se povezujejo med seboj in s telefonskimi stikali ali centralami
Kaj so obljube v tipkopisu?

Obljuba je objekt TypeScript, ki se uporablja za pisanje asinhronih programov. Obljuba je vedno boljša izbira, ko gre za upravljanje več asinhronih operacij, obravnavo napak in boljšo berljivost kode
Kakšne so obljube v AngularJS?

Obljuba je predmet, ki ga vrne odloženi objekt. Registrirate lahko različne povratne klice za različne dogodke resolve(), reject() ali notify() in izvedel se bo, ko je async funkcija končana. Odloženi API: Nov primerek odloga se ustvari s klicem $q
