
- Avtor Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- Nazadnje spremenjeno 2025-01-22 17:40.
Uporaba reagirati - usmerjevalnik lahko enostavno preprečiti sprememba poti (kar bo preprečiti komponento odklopiti ) z uporabo Prompt. Ročno morate posredovati getUserConfirmation prop, ki je funkcija. To funkcijo lahko poljubno spremenite v katerem koli usmerjevalniku (brskalnik, pomnilnik ali razpršilo), da ustvarite potrditveno pogovorno okno po meri (npr.
Prav tako morate vedeti, kako odklopite komponento reakcije?
Odgovori. Da, ReactDOM ponuja način za odstranitev a komponento iz DOM prek kode ročno. Uporabite lahko metodo ReactDOM. unmountComponentAtNode(container), ki bo odstranil nameščeno React komponenta iz DOM-a v določenem vsebniku in počistite vse njegove obdelovalce dogodkov in stanje.
Poleg tega ne morete poklicati setState ali forceUpdate na nemontirani komponenti. To ni operacija? Opozorilo: Ni mogoče poklicati setState (ali forceUpdate) na nemontirani komponenti . To je a št - op , vendar kaže na puščanje pomnilnika v vaši aplikaciji. Če želite popraviti, prekličite vse naročnine in asinhrona opravila v metodi componentWillUnmount. Rešitev, do katere ljudje običajno pridejo, je uporaba Reduxa.
Kaj je na ta način nemontirana komponenta?
Klicanje setState() v datoteki nemontirana komponenta pomeni, da komponento ni bil ustrezno očiščen, preden je bil nemontiran , to pomeni, da ima vaša aplikacija še vedno sklic na an nemontirana komponenta.
Kdaj naj uporabim componentWillUnmount?
componentWillUnmount je zadnja funkcija, ki se kliče neposredno pred odstranitvijo komponente iz DOM-a. Na splošno se uporablja za čiščenje vseh DOM-elementov ali časovnikov, ustvarjenih v componentWillMount. Na pikniku, componentWillUnmount ustreza tik preden vzamete odejo za piknik.
Priporočena:
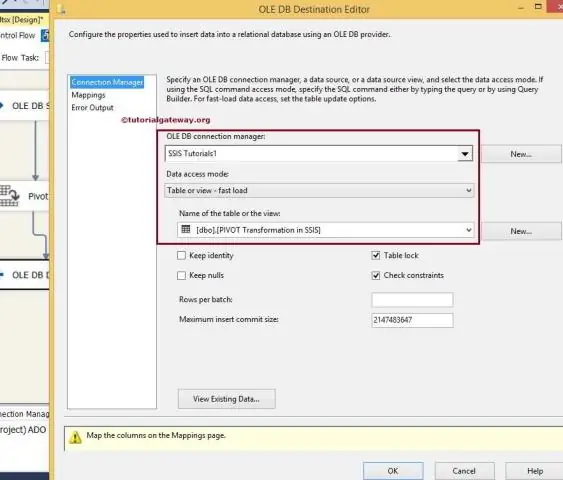
Kaj je vrtenje in odklop v SSIS?

Pivot – pretvori podatke posameznih vrstic v podatke ločenih stolpcev. Unpivot – Izvaja obratno pretvorbo podatkov vrtilnih podatkov. Dejanske podatke dobimo po Unpivot
Kako preprečite razdrobljenost?

5 učinkovitih nasvetov za zmanjšanje fragmentacije datotek na trdem disku. Počistite začasne datoteke. Posodabljajte programsko opremo/gonilnike. Odstranite vso neuporabno programsko opremo. Naj bodo datoteke enake velikosti bloka. Redno defragmentirajte trdi disk
Kako preprečite napake pri obdelavi?

Na srečo lahko vaše podjetje sprejme nekaj potrebnih ukrepov, da zagotovi, da so vaši zaposleni opremljeni za zmanjšanje napak na svoji strani. Učite jih o pomembnosti podatkov. Zagotovite dobro delovno okolje. Izogibajte se preobremenitvi. Najemite dovolj osebja. Dajte prednost natančnosti pred hitrostjo. Uporabite programska orodja. Dvakrat preverite delo
Kako preprečite, da bi se vaša baterija hitro izpraznila?

Osnove Zmanjšajte svetlost. Eden najpreprostejših načinov za podaljšanje življenjske dobe baterije je, da zmanjšate svetlost zaslona. Pazite na svoje aplikacije. Prenesite aplikacijo za varčevanje z baterijo. Izklopite povezavo Wi-Fi. Vklopite način za letalo. Izgubite lokacijske storitve. Pridobite svojo e-pošto. Zmanjšajte potisna obvestila za aplikacije
Kaj pomeni odklop diska za Mac?

Ni presenetljivo, da je odstranitev diska v nasprotju z montažo diska. Zavzame vgrajen disk in ga naredi nedostopen za računalnik. Zunanje pomnilniške naprave je treba običajno odklopiti, preden jih odklopite, da preprečite poškodbe datotek
