
- Avtor Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- Nazadnje spremenjeno 2025-01-22 17:40.
Ustvarite tekočo postavitev mreže
- Izberite Datoteka > Fluid Grid (zapuščina).
- Privzeta vrednost za število stolpcev v mreža se prikaže na sredini vrste medija.
- Če želite nastaviti širino strani v primerjavi z velikostjo zaslona, nastavite vrednost v odstotkih.
- Dodatno lahko spremenite širino žleba.
Poleg tega, kaj je postavitev tekoče mreže?
Tekoče mreže so zgrajene s pomočjo stebrov, ki se upoštevajo tekočina stolpce. Ko se spremeni velikost zaslona, se širine teh stolpcev prilagodijo sorazmerno z nadrejenim vsebnikom. Imamo 12 tekočina stolpcev v našem mreža . Pa poglejmo, kako so stolpci zloženi v našem postavitev.
Podobno, kaj se uporablja za razporeditev stolpcev mreže v sorazmerju glede na velikost elementa strani? The mreža sistem pomaga uskladiti na podlagi elementov strani na zaporedju stolpce in vrstice. To uporabljamo stolpec - temelji strukturo, da se besedilo, slike in funkcije umestijo na dosleden način skozi celotno zasnovo. Vsak element ima svoje mesto, ki ga lahko takoj vidimo in ga reproduciramo drugje.
Podobno, kaj je tekoča postavitev v CSS?
A Tekoča postavitev je vrsta spletne strani oblikovanje v katerem postavitev strani spremeni velikost, ko se spremeni velikost okna. To se doseže z definiranjem območij strani z uporabo odstotkov namesto fiksnih širin slikovnih pik. The CSS uporablja za ustvarjanje fiksnega postavitev proti a Tekoča postavitev je prikazano spodaj.
Kaj je tekoča postavitev?
Tekoča postavitev se uporablja pri ustvarjanju nadomestnega Postavitve , kjer ena datoteka vsebuje več različic vsake strani različnih velikosti in usmerjenosti. Funkcija je bila prvotno razvita, da bi skrajšala velik produkcijski čas, potreben za objavo v tabličnih napravah.
Priporočena:
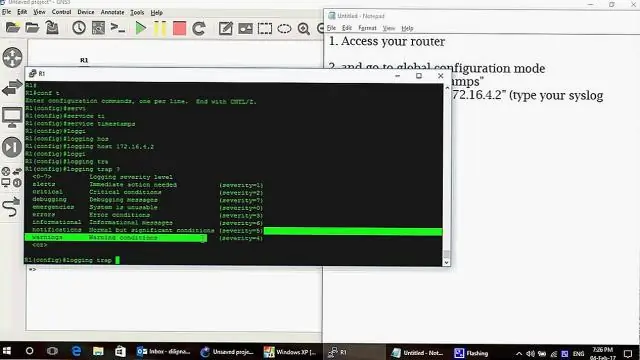
Kako shranim tekočo konfiguracijo v Packet Tracer?

Tekoča konfiguracija je shranjena v RAM-u; zagonska konfiguracija je shranjena v NVRAM. Če želite prikazati trenutno tekočo konfiguracijo, vnesite ukaz show running-config. Vnesite ukaz copy running-config startup-config, da shranite trenutno tekočo konfiguracijo v zagonsko konfiguracijsko datoteko v NVRAM
Kako ustvarim postavitev mreže v CSS?

Naj povzamemo štiri bistvene korake: Ustvarite element vsebnika in ga razglasite za display: grid;. Uporabite isti vsebnik za definiranje sledi mreže z lastnostmi grid-template-columns in grid-template-rows. Postavite podrejene elemente v vsebnik. Določite velikosti žlebov z lastnostmi mrežne vrzeli
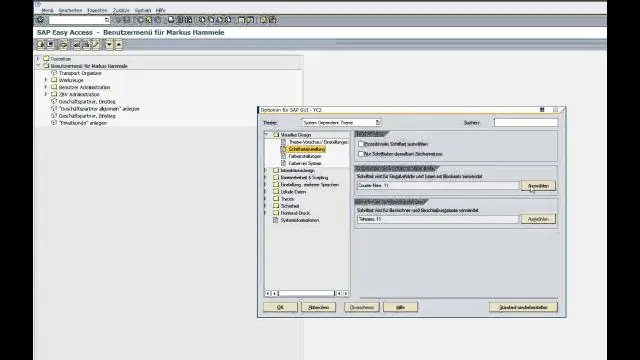
Kako spremenim postavitev zaslona v SAP-u?

V menijski vrstici izberite »Nastavitve -> Postavitev -> Skrbništvo«. V zahtevani postavitvi izberite vrstico »Privzeta nastavitev« in shranite. Vsako postavitev lahko spremenite kot privzeto postavitev, tako da izberete privzete nastavitve administracije postavitve
Kakšna je razlika med tekočo konfiguracijo in konfiguracijo zagona?

Tekoča konfiguracija je v RAM-u naprave, tako da če naprava izgubi napajanje, bodo vsi konfigurirani ukazi izgubljeni. Zagonska konfiguracija je shranjena v nehlapljivem pomnilniku naprave, kar pomeni, da se vse spremembe konfiguracije shranijo, tudi če naprava izgubi napajanje
Kaj je postavitev mreže v Android Studio?

GridLayout je v bistvu sestavljen iz številnih nevidnih vodoravnih in navpičnih mrežnih črt, ki služijo za razdelitev pogleda postavitve na vrsto vrstic in stolpcev, pri čemer vsaka sekajoča vrstica in stolpec tvori celico, ki lahko vsebuje enega ali več pogledov
