
- Avtor Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- Nazadnje spremenjeno 2025-01-22 17:40.
Narediti a oblikovati vodoravno , dodaj razred=" oblika - vodoravno « v < oblika > element. Če uporabljate element, morate uporabiti class=”control-label”. Prav tako ne pozabite, da lahko uporabite Bootstrap's vnaprej določeni mrežni razredi za poravnavo oznak in skupin oblika kontrole v a vodoravno postavitev.
Vprašanje je tudi, kako ustvarim vodoravno obliko v bootstrapu?
Če želite ustvariti vodoravni obrazec v Bootstrapu, sledite spodnjim korakom:
- Dodajte razred. obliko vodoravno do nadrejenega elementa.
- Zavijte oznake in kontrolnike v razred with. obrazec-skupina.
- Dodajte razred. kontrolna nalepka na etikete.
Veš tudi, kako centriram obrazec v bootstrapu 4? Za uskladitev našega divja bomo sledili 3 preprostim korakom:
- Najprej dodamo razred "d-flex" našemu "div-wrapper".
- Nato dodamo razred “justify-content-center” našemu “div-wrapper”, da se vodoravno, na sredini, poravna njegov podrejeni div (z razredom “div-to-align”), tisti, ki ga želimo poravnati.
V tem primeru, kako ustvarim obrazec za zagon?
Standardna pravila za vse tri oblika postavitve: zaviti nalepke in oblika kontrolniki v <div class=" oblika -group"> (potrebno za optimalni razmik) Dodaj razred. oblika -nadzor vseh besedilnih elementov,, in.
Postavitve obrazca za zagon
- Navpična oblika (to je privzeto)
- Horizontalna oblika.
- Inline obrazec.
Kaj naredi form inline?
Inline obrazci Uporabi. oblika - v vrsti razred za prikaz serije oznak, oblika kontrolniki in gumbi v eni vodoravni vrstici. Oblika nadzor znotraj inline obrazci nekoliko razlikujejo od privzetih stanj.
Priporočena:
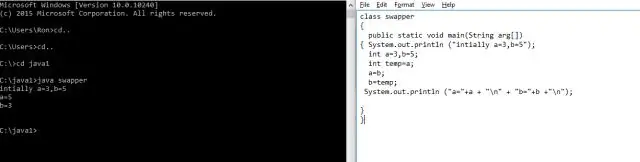
Kako narediti obliko diamanta v Javi?

Oblika diamanta je ustvarjena s tiskanjem trikotnika in nato obrnjenega trikotnika. To se naredi z uporabo ugnezdenih zank
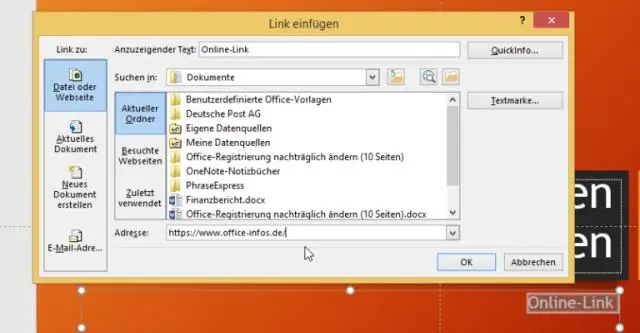
Kako ustvarim prosto obliko v PowerPointu?

Narišite obliko proste oblike Na zavihku Vstavljanje v skupini Ilustracije kliknite Oblike. V razdelku Črte naredite nekaj od tega: Če želite narisati obliko, ki ima tako ukrivljene kot ravne segmente, kliknite Prosta oblika. Kliknite kjer koli v dokumentu in nato povlecite, da narišete. Če želite dokončati risanje oblike, naredite nekaj od tega:
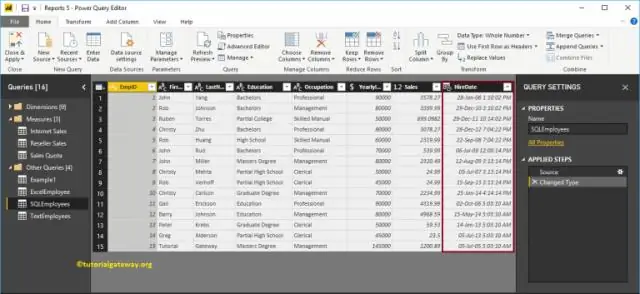
Kako pretvorim eno obliko datuma v drug datum v SQL?

Kako pridobiti različne formate datuma SQL Server Uporabite možnost zapisa datuma skupaj s funkcijo PRETVORITE. Če želite dobiti YYYY-MM-DD, uporabite SELECT CONVERT(varchar, getdate(), 23) Za pridobitev MM/DD/YYYY uporabite SELECT CONVERT(varchar, getdate(), 1) Oglejte si tabelo, da dobite seznam vseh možnosti oblike
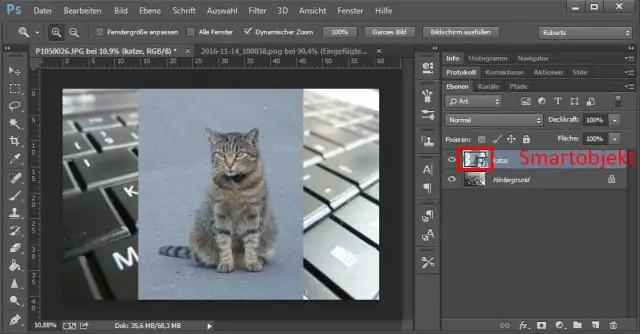
Kako vstavite sliko v obliko v Photoshopu?

2 odgovora Prilepite svojo sliko v Photoshop. Povlecite in spustite ali uporabite pogovorno okno Odpri. Ustvarite plast oblike (elipso). Prepričajte se, da je vaša slika nad plastjo oblike na plošči Sloji. Z desno miškino tipko kliknite sliko na plošči plasti in izberite Ustvari masko za izrezovanje
Kako spremenite obliko časa v openofficeu?

Če želite en stolpec z datumom in uro, izberite svoje časovne celice (vse), Uredi → Kopiraj, izberite prvo celico z datumom, Uredi → Posebno lepljenje → Dodaj → V redu. Oblikujte celice v stolpcu z obliko datuma/časa
