
- Avtor Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- Nazadnje spremenjeno 2025-01-22 17:40.
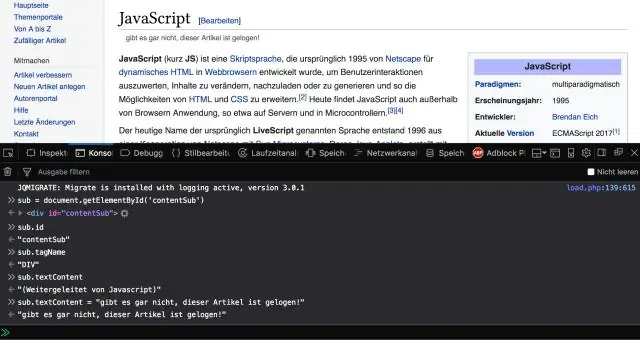
Prej ti uporabi spremenljivka v JavaScript program, morate izjaviti to. spremenljivke so izjavil z var ključno besedo, kot sledi. Shranjevanje vrednosti v a spremenljivka je poklican spremenljivka inicializacija. ti lahko naredi spremenljivko inicializacija v času spremenljivka ustvarjanja ali pozneje, ko potrebuješ to spremenljivka.
V zvezi s tem, kako deklarirate spremenljivko v JavaScriptu?
JavaScript uporablja rezervirano ključno besedo var do razglasite spremenljivko . A spremenljivka mora imeti edinstveno ime. Ti lahko dodeliti vrednost za a spremenljivka z uporabo operatorja enako (=), ko ste razglasiti ali pred uporabo. V zgornjem primeru smo razglasili tri spremenljivke z uporabo var ključna beseda: ena, dva in tri.
Lahko se tudi vprašate, kako deklarirate spremenljivke? Kako deklarirati spremenljivko:
- Izberite "vrsto", ki jo potrebujete.
- Odločite se za ime spremenljivke.
- Za izjavo izjave uporabite naslednjo obliko:
- Deklarirate lahko več kot eno spremenljivko istega tipa, tako da imena spremenljivk ločite z vejicami.
Vedite tudi, kako deklarirate več spremenljivk v JavaScriptu?
Več spremenljivk v JavaScriptu lahko tudi verižico, medtem ko je ločena z vejico. Po prvem izjavo od a spremenljivka v globalnem obsegu, poznejše izjave a spremenljivka z uporabo imena var mogoče. Zdaj si bomo ogledali drugo spremenljivka vrste, let in const.
Katero ključno besedo naj označi za uporabo za deklaracijo spremenljivke v JavaScriptu?
RAZLIKA MED VAR IN NAJ KLJUČNA BESEDA Kdaj Javascript je bil ustvarjen, edini način razglasiti a spremenljivka je z uporabo ključna beseda var . spremenljivke deklarirano s var so inicializirani z undefined, če mu ne dodelimo nobene vrednosti.
Priporočena:
Ali morate imeti WiFi za varnostne kamere?

Tudi vaše IP CCTV kamere nimajo dostopa do interneta, še vedno lahko dobite videonadzor na mestih brez omrežja, kot so vaša oddaljena kmetija, koča, podeželski dom in druga območja brez internetne ali WiFi povezave. Lokalno snemanje lahko dobite tudi vaše varnostne kamere nimajo dostopa do interneta
Ali morate plačati za Microsoftov račun?

Ni pristojbin za Microsoftov račun, vlaganje denarja vanj ali njegovo uporabo za nakup stvari pri nas. Z drugimi besedami, brezplačno je
Ali morate mallocirati v C++?

Malloc uporabite, ko morate dodeliti predmete, ki morajo obstajati po življenjskem času izvajanja trenutnega bloka (kjer bi bilo tudi kopiranje ob vračilu drago), ali če morate dodeliti pomnilnik, večji od velikosti tega sklada (tj: 3mb lokalni niz skladov je slaba ideja)
Ali moramo za Eclipse nastaviti spremenljivke okolja?

Če želite, da so te spremenljivke okolja na voljo v Eclipse, jih morate vnesti v /etc/environment. Določite lahko tudi spremenljivko okolja, ki je vidna samo znotraj Eclipse. Pojdite na Zaženi -> Zaženi konfiguracije in izberite zavihek 'Okolje
Ali je mogoče ustvariti globalne spremenljivke ali konstante v alteryx delovnega toka?

Glede na strani pomoči za Alteryx: »Konstante dokumenta so globalne spremenljivke za potek dela. Konstante omogočajo spreminjanje vrednosti na enem mestu in da se ta sprememba razširi na preostali del delovnega toka.' Potrditveno polje »Je številčno« na skrajni desni strani bo vrednost naredilo številčno in ne niza
