
- Avtor Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- Nazadnje spremenjeno 2025-06-01 05:11.
jasno : oboje ” pomeni lebdenje, na katerem elementi ne smejo plavati oboje strani. Uporablja se, ko ni potrebe po plavajočem elementu na levi in desni strani, ki je povezan z določenim elementom in je želel, da je naslednji element prikazan samo spodaj.
V skladu s tem, kaj dela clear v CSS?
The jasno Lastnost se uporablja za določitev, katera stran plavajočih elementov ne sme plavati. Nastavi ali vrne položaj elementa glede na plavajoče predmete. Če se element lahko prilega vodoravno v prostor poleg drugega elementa, ki lebdi, se bo.
Lahko se tudi vprašamo, katera čista lastnost ni dovoljena? The čista lastnina določa, na katerih straneh elementa so plavajoči elementi ni dovoljeno lebdeti.
Definicija in uporaba.
| Privzeta vrednost: | nobenega |
|---|---|
| animirano: | št. Preberite o animiranem |
| različica: | CSS1 |
| Sintaksa JavaScript: | object.style.clear="both" Poskusite |
Ljudje se tudi sprašujejo, kaj je jasno v HTML-ju?
Opis. The jasno atribut je zastarel (predstavitveni) atribut, ki je navajen jasno vse obstoječe desne ali leve poravnave.
Kaj pomeni clear float?
The jasno lastnost določa, katere elemente lahko lebdi poleg očiščenega elementa in na kateri strani. The jasno lastnine lahko imajo eno od naslednjih vrednosti: brez - dovoljuje plavajoče elementi na obeh straneh.
Priporočena:
Kaj je vzorec enote dela?

Delovna enota je koncept, ki se nanaša na učinkovito izvajanje vzorca repozitorija. negenerični vzorec repozitorija, generični vzorec skladišča. Enota dela se imenuje ena sama transakcija, ki vključuje več operacij vstavljanja/posodabljanja/brisanja itd
Kaj dela IAS v CPU?

IAS (sinonimi vključujejo pomnilnik, glavni pomnilnik, pomnilniško enoto, pomnilnik z naključnim dostopom, RAM ali primarni pomnilnik) je mesto, kjer se hranijo programi in podatki, ki jih programi potrebujejo, pripravljeni za pridobivanje, nato dekodiranje in izvajanje s CPE. CPE lahko to mesto uporabi tudi za shranjevanje rezultatov kakršne koli obdelave, ki jo opravi
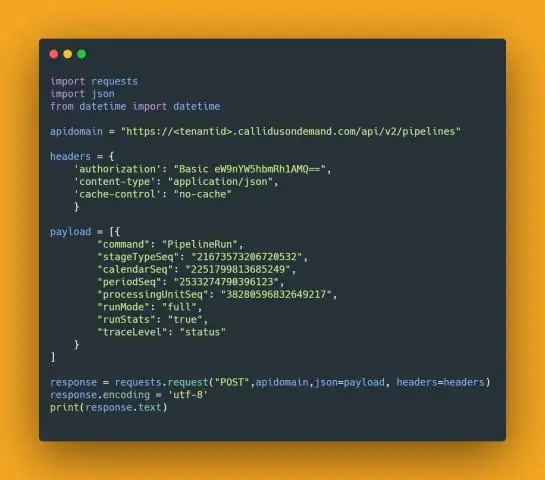
Kaj dela cevovod v Pythonu?

Pipelining v Pythonu. Uporablja se za združevanje več ocenjevalcev v enega in s tem za avtomatizacijo procesa strojnega učenja. To je izjemno uporabno, saj je pri obdelavi podatkov pogosto določeno zaporedje korakov
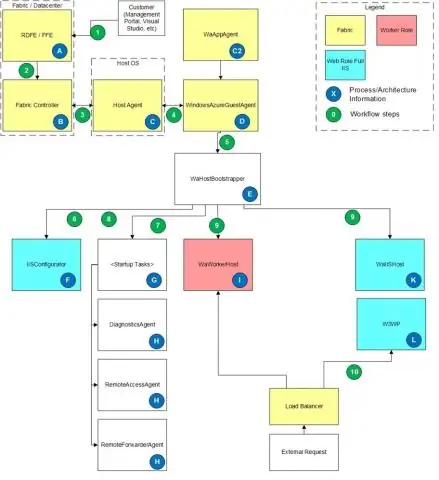
Kaj je potek dela Azure?

Potek dela: vizualizirajte, načrtujte, gradite, avtomatizirajte in uvajajte poslovne procese kot niz korakov. Upravljani priključki: vaše logične aplikacije potrebujejo dostop do podatkov, storitev in sistemov. Glejte Connectors for Azure Logic Apps
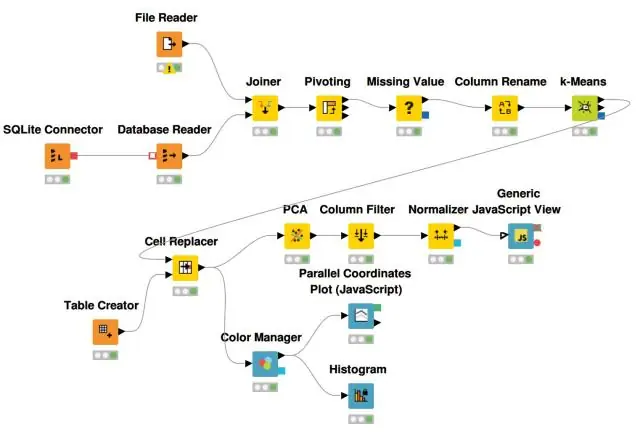
Kaj je potek dela v Informatiki?

Potek dela v Informatici je niz več opravil, povezanih s povezavo za zagon opravila in sproži ustrezno zaporedje za izvedbo procesa. Ko se potek dela v Informatici izvede, sproži zagonsko nalogo in druga opravila, povezana v potek dela. Potek dela je motor, ki izvaja 'N' število sej/opravil
