
Kazalo:
- Avtor Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- Nazadnje spremenjeno 2025-01-22 17:40.
Kako spremeniti pisavo s CSS
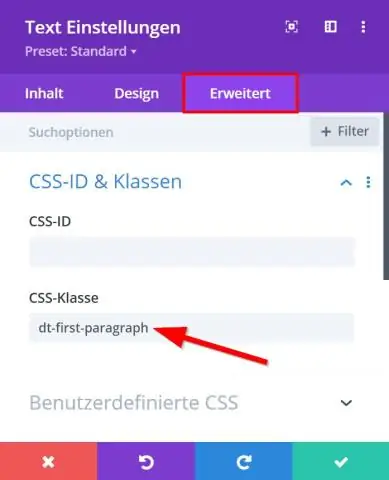
- Poiščite besedilo, kjer želite spremeniti pisavo. To bomo uporabili kot primer:
- Besedilo obkrožite z elementom SPAN:
- Dodajte atribut v oznako span:
- Znotraj atributa sloga spremenite pisavo s slogom družine pisav.
- Shranite spremembe, da si ogledate učinke.
Veš tudi, kako kodiram pisavo v CSS?
Kako spremeniti pisavo s CSS
- Poiščite besedilo, kjer želite spremeniti pisavo. To bomo uporabili kot primer:
- Besedilo obkrožite z elementom SPAN:
- Dodajte atribut v oznako span:
- Znotraj atributa sloga spremenite pisavo s slogom družine pisav.
- Shranite spremembe, da si ogledate učinke.
Lahko se tudi vprašate, kako oblikovati pisavo v HTML? Za spremembo besedila pisava v HTML , uporabi slogu atribut. The slogu atribut določa inline slogu za element. Atribut se uporablja z HTML
oznako z lastnostjo CSS pisava -družina, pisava -velikost, pisava - slogu , itd. HTML5 ne podpira < pisava > oznaka, torej CSS slogu se uporablja za spreminjanje pisava.
Podobno se lahko vprašamo, katere pisave se lahko uporabljajo v CSS?
Nekaj jih je pisave da ti lahko uporabi da se prepričate, da je vaše spletno mesto videti pravilno, ne da bi uporabljali Arial ali Times New Roman.
Brezserifne pisave
- Stoletna gotika. Century Gothic je čista, zaobljena brezserifna pisava, ki daje vašemu spletnemu mestu sodoben videz.
- Tahoma.
- Arial ozek.
- Trebuchet MS.
Kako povečam velikost pisave v CSS?
Za spremeniti the velikost pisave v HTML uporabite atribut style. Atribut style določa vgrajeni slog za element. Atribut se uporablja s HTM
oznako, z CSS lastnine pisava - velikost . HTML5 ne podpira < pisava > oznaka, torej CSS slog se uporablja za dodajanje velikost pisave.
Priporočena:
Kakšna je razlika med pisavo in pisavo?

Prvotno je pisava posebna oblika tipa, medtem ko je pisava vrsta v določeni velikosti in teži. Skratka, pisava običajno zbere veliko pisav. Dandanes z digitalnim oblikovanjem dokumentov pogosto opazite, da se ti dve besedi uporabljata precej zamenljivo
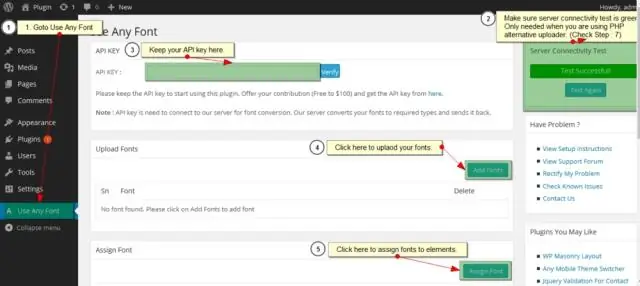
Kako dobim pisavo na spletu?

Če še niste prenesli nove pisave, je na spletu na voljo na tisoče pisav. Ogled razpoložljivih pisav Odprite nadzorno ploščo. Izberite Videz in personalizacija in nato Pisave. V oknu Pisave si lahko ogledate ali izbrišete vsako od pisav, ki so trenutno nameščene v sistemu Windows
Kako spremenite pisavo na platnu?

Prekinitev platna: Vnesite in pisavo HTML označite vrstico ali blok besedila, ki ga želite spremeniti. izberite velikost pisave, ki ni privzeta 12 pt. vnesite pogled HTML. poiščite blok besedila (CTRL + F), na primer spremenite velikost pisave; če ste naredili vrstico besedila 18pt. pisave, bo videti takole: Če želite, da se prikaže v 16pt
Kako v Google Dokumente dodate pisavo po meri?

Kako dodati pisave v Google Dokumente Odprite kateri koli Google Dokument ali ustvarite novega. V meniju Dodatki kliknite Pridobi dodatke. V polje Iskanje dodatkov vnesite »ExtensisFonts« S seznama izberite dodatek Extensis Fonts. Kliknite gumb Brezplačno v zgornjem desnem kotu
Kako spremenim pisavo v e-pošti spark?

Trenutno ni možnosti za spremembo pisave aplikacije. V prihodnosti lahko naša ekipa doda funkcijo za prilagoditev velikosti pisave za branje e-pošte. Odgovor: Trenutno ni možnosti za spremembo pisave aplikacije
