
- Avtor Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- Nazadnje spremenjeno 2025-01-22 17:40.
async funkcije uporaba implicitna obljuba, da vrne svoj rezultat. Tudi če obljube ne vrnete izrecno async funkcija poskrbi, da bo vaša koda posredovana prek obljube. čakati blokira izvajanje kode znotraj async funkcija, od katere je ( čakati izjava) je del. čakati je vedno za eno samo obljubo.
Zakaj torej uporabljamo async in await v Javascriptu?
Async / Počakajte je bil ustvarjen za poenostavitev postopka dela in pisanja verižnih obljub. Async funkcije vrnejo Promise. Če funkcija vrne napako, bo Promise zavrnjena. Če funkcija vrne vrednost, bo Promise razrešen.
Podobno, kaj počne async v Javascriptu? The async deklaracija funkcije definira an asinhrono funkcija - funkcija, ki vrne predmet AsyncFunction. Asinhroni funkcije delujejo v ločenem vrstnem redu kot ostala koda prek zanke dogodkov in kot rezultat vrnejo implicitno Promise.
Zakaj uporabljamo async await?
čakati je uporablja za klic a async funkcijo in počakajte, da se razreši ali zavrne. Še ena prednost z uporabo manjši async funkcije je, da se prisiliš, da razmišljaš, kaj so async funkcije, ki jih je mogoče izvajati vzporedno. Če vaša koda vsebuje kodo za blokiranje, je bolje, da jo naredite async funkcijo.
Kako uporabljati async await JS?
The čakati Operater se uporablja za čakanje na Promise. Lahko se uporablja v notranjosti Async samo blok. Ključna beseda Počakajte naredi JavaScript počakajte, da obljuba vrne rezultat. Treba je opozoriti, da naredi samo async čakanje funkcijskega bloka in ne celotnega izvajanja programa.
Priporočena:
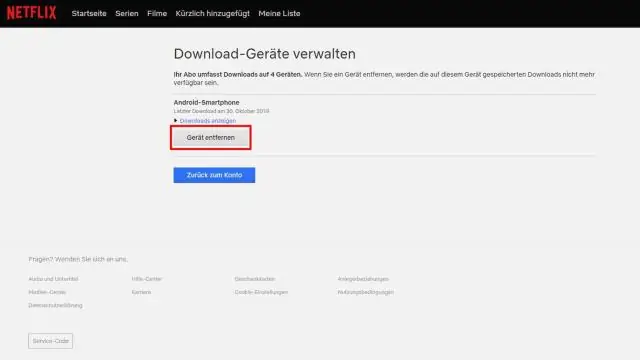
Ali je mogoče Hotstar uporabljati na več napravah?

Ponujamo vam letni paket z vsem dostopom, ki vam ponuja celo leto igranja kriketa v živo, uspešnic, naših najnovejših indijskih TV-oddaj, Hotstar Specials in novic v živo. Še več, Hotstar lahko gledate na dveh napravah hkrati
Ali lahko uporabim await brez async?

Ne. Operater await je smiseln samo v asinhronizirani funkciji
Kaj je async await JavaScript?

Če povzamemo, je async/await čistejša sintaksa za pisanje asinhrone kode Javascript. Izboljša berljivost in pretok vaše kode. Stvari, ki jih morate upoštevati pri uporabi async/await: Async funkcije vrnejo obljubo. Await se lahko uporablja samo znotraj asinhronega bloka
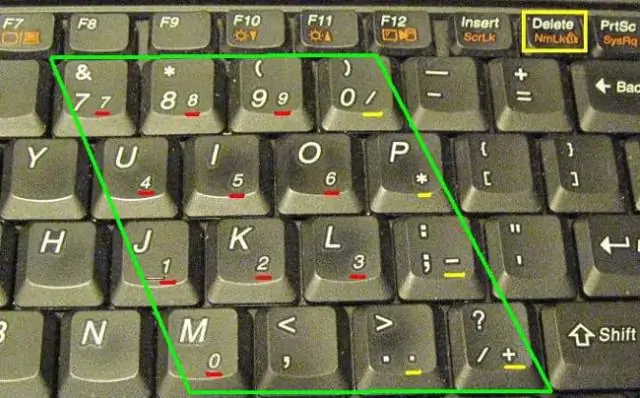
Zakaj ne morem uporabljati številk na tipkovnici?

Če želite vnesti številko, morate pritisniti tipko Altor in tipko fn, sicer boste vnašali samo črke. Ko tipkovnica začne vnašati samo številke namesto črk, je verjetno vklopljena num lock
Zakaj bi morali uporabljati Google Drive?

Google Drive je storitev za shranjevanje v oblaku, njen glavni namen pa je, tako kot vsaka storitev za shranjevanje v oblaku, razširiti vašo zmožnost shranjevanja datotek zunaj meja vašega trdega diska. Shranjevanje v oblaku se včasih zamenjuje s spletnim varnostnim kopiranjem, ki s podobno infrastrukturo doseže zelo drugačen namen
