
- Avtor Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- Nazadnje spremenjeno 2025-01-22 17:40.
Kot želite samo besedilo sama do zaviti morate uporabiti upogniti - zaviti : Nowrap; obdržati. prav na isti liniji. The besedilo bo samodejno zaviti ko ni dovolj prostora.
Prav tako morate vedeti, kako zaviti Flexbox?
Izdelava stvari zaviti Če jih želite povzročiti zaviti ko postanejo preširoki, morate dodati upogniti - zaviti lastnine z vrednostjo zaviti , ali uporabite stenografijo upogniti -tok z vrednostmi vrstice zaviti ali stolpec zaviti . Predmeti bodo potem zaviti v posodi.
Podobno, kaj je wrap CSS? Definicija in uporaba. Beseda- zaviti lastnost omogoča, da se dolge besede lahko zlomijo in zaviti na naslednjo vrstico. Privzeta vrednost: normalno.
Kako torej deluje flex wrap?
CSS upogniti - zaviti lastnine je uporablja za določitev, ali upogniti predmetov so vsiljene v eno vrstico ali zavite v več vrstic. The upogniti - zaviti lastnost omogoča omogočanje krmilne smeri, v kateri vrstice so zloženi. To je uporablja se za označevanje enovrstične ali večvrstične oblike upogniti predmeti znotraj upogniti posoda.
Ali lahko uporabljam Flexbox?
Flexbox je zelo dobro podprt v sodobnih brskalnikih, vendar lahko naletite na nekaj težav. V tem priročniku smo volja poglej kako dobro flexbox je podprt v brskalnikih in si oglejte nekatere morebitne težave, vire in metode za ustvarjanje rešitev in nadomestnih rešitev.
Priporočena:
Kako dodam besedilo sliki na iPhone?

Kako dodati besedilo fotografiji v urejevalniku označevanja Dotaknite se ikone besedila (izgleda kot velika črka T v belem polju). Tapnite besedilno polje. Tapnite Uredi. Vnesite besede, ki jih želite dodati sliki. Ko končate, tapnite Končano. Če želite spremeniti barvo besedila, preprosto izberite v meniju barv
Kako izostriti besedilo v PDF-ju?

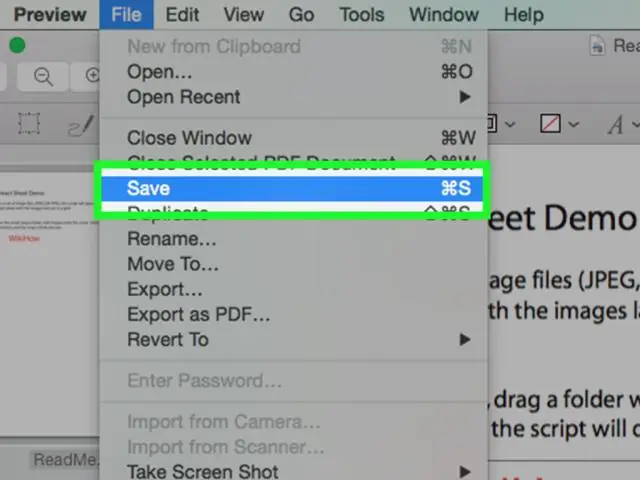
Povečajte kontrast PDF-ja za izostritev in zatemnitev besedila. Odprite datoteko PDF s predogledom. V meniju »Datoteka« izberite »Izvozi« Kliknite spustni meni »Kvarčni filter« in izberite »Zmanjšanje svetlosti« Izberite »Shrani«
Kako v Excelu postavite črto skozi besedilo?

Pritisnite Control + 1 (ali desni klik in izberite FormatCells). V pogovornem oknu za oblikovanje celic izberite zavihek pisave in potrdite možnost Prečrtano. Kliknite V redu. To bi uporabilo prečrtano obliko za izbrane celice
Kako poševno poudarite besedilo v objavi na Facebooku?

Poševni tisk v običajnih objavah na Facebooku Sestavite svojo objavo tako kot običajno, samo še ne pritisnite objave! Na novem zavihku odprite generator sitalnega besedila YayText. V polje »Vaše besedilo« vnesite besedilo, ki ga želite narediti poševno. Nato kliknite gumb »kopiraj« poleg poševnega sloga, ki ga želite uporabiti
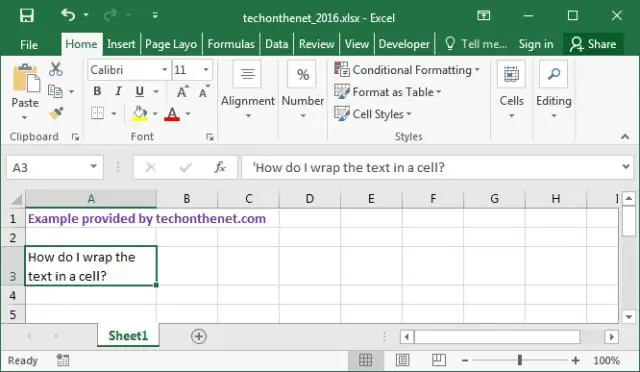
Kako zavijete besedilo v liste?

Kako zaviti besedilo v Google Preglednice Odprite datoteko Google Preglednic. Izberite celice, za katere želite prilagoditi nastavitve ovijanja besedila. Kliknite gumb Prelivanje besedila v orodni vrstici. Izberite želeno možnost prelivanja besedila
