
Kazalo:
- Avtor Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- Nazadnje spremenjeno 2025-01-22 17:40.
A flex posoda razširi elemente, da zapolni prosti prostor, ali jih skrči, da prepreči prelivanje. Najpomembneje je, da flexbox postavitev je odvisna od smeri v nasprotju z običajnimi postavitvami (blok, ki je navpično zasnovan in v vrstici, ki je vodoravno zasnovan).
V zvezi s tem, kako uporabljate Flexbox?
Povzetek
- Uporabite zaslon: flex; ustvariti flex vsebnik.
- Uporabite justify-content, da določite vodoravno poravnavo elementov.
- Uporabite align-items, da določite navpično poravnavo elementov.
- Uporabite flex-direction, če potrebujete stolpce namesto vrstic.
- Uporabite vrednosti obrnjene vrstice ali stolpca, da obrnete vrstni red elementov.
kako narediti posodo Flex? Preden lahko uporabite katero koli flexbox lastnost, morate definirati a flex posoda v vaši postavitvi. ti ustvarite flex vsebnik z nastavitvijo lastnosti prikaza elementa na eno od flexbox vrednosti postavitve: upogniti ali inline- upogniti . Privzeto, upogniti predmeti so razporejeni vodoravno na glavni osi od leve proti desni.
Za kaj se na ta način uporablja Flexbox?
Flexbox je model postavitve, ki omogoča elementom, da poravnajo in porazdelijo prostor znotraj vsebnika. Z uporabo prilagodljivih širin in višin je mogoče elemente poravnati, da zapolnijo prostor ali porazdelijo prostor med elementi, zaradi česar je odlično orodje za uporabi za odzivni sistemi oblikovanja.
Kakšna je privzeta usmerjenost znotraj vsebnika Flex?
The privzeto razporeditev po uporabi zaslona: upogniti je za elemente, ki so razporejeni vzdolž glavne osi od leve proti desni. Spodnja animacija prikazuje, kaj se zgodi, ko upogniti - smer : stolpec je dodan v posoda element. Lahko tudi nastavi flex - smer na row-reverse in column-reverse.
Priporočena:
Kaj je vsebnik Active Directory?

Slovar Microsoft Windows Active Directory definira organizacijsko enoto kot vrsto vsebnika v domeni Active Directory. Lahko vsebuje predmete, kot so uporabniki, računalniki, stiki, skupine ali druge OU ali vsebniki. OU lahko uporabljajo tudi pravilnike skupine
Kaj pravzaprav je docker vsebnik?

Vsebnik Docker je odprtokodna platforma za razvoj programske opreme. Njegova glavna prednost je pakiranje aplikacij v zabojnike, kar jim omogoča prenos na kateri koli sistem z operacijskim sistemom (OS) Linux ali Windows. Naprava Windows lahko izvaja vsebnike Linux z uporabo navideznega stroja (VM)
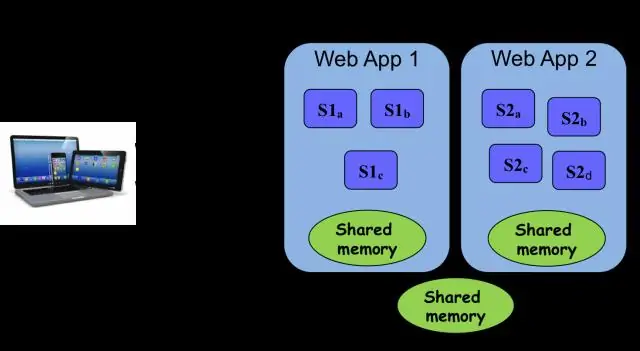
Kaj naredi vsebnik servletov?

Spletni vsebnik (znan tudi kot vsebnik strežniških programov; primerjajte 'webcontainer') je komponenta spletnega strežnika, ki sodeluje s strežniškimi programi Java. Spletni vsebnik ustvarja primerke strežniških programčkov, nalaga in razlaga strežniške programčke, ustvarja in upravlja objekte zahtev in odgovorov ter izvaja druge naloge upravljanja strežniških programčkov
Kaj je vsebnik v programski opremi?

Vsebnik je standardna enota programske opreme, ki pakira kodo in vse njene odvisnosti, tako da se aplikacija hitro in zanesljivo izvaja iz enega računalniškega okolja v drugega. Programska oprema v kontejnerjih, ki je na voljo tako za aplikacije, ki temeljijo na Linuxu in Windows, bo vedno delovala enako, ne glede na infrastrukturo
Kaj je vsebnik Docker Java?

Docker je platforma za pakiranje, uvajanje in zagon aplikacij v vsebnikih. Vsebnike lahko izvaja na katerem koli sistemu, ki podpira platformo: prenosnem računalniku razvijalca, sistemih »on-prem« ali v oblaku brez sprememb. Mikrostoritve Java so dobra tarča za Docker
