
- Avtor Lynn Donovan [email protected].
- Public 2024-01-11 03:17.
- Nazadnje spremenjeno 2025-01-22 17:40.
Če želite spremeniti razmik med vrsticami besedila v določenem bloku:
- Kliknite ikono Uredi v razdelku, kjer želite spremeniti vrstico razmik.
- Na levi plošči kliknite ali v orodni vrstici bloka kliknite na HTML gumb.
- Poiščite " vrstica - Višina " atribut v kodi.
- Spremenite vrstica - Višina vrednost.
V zvezi s tem, kaj je višina vrstice v HTML?
The vrstico - višina Lastnost določa količino prostora nad in pod vgrajenimi elementi. To pomeni elemente, ki so nastavljeni na display: inline ali display: inline-block. Ta lastnost se najpogosteje uporablja za nastavitev vodilnega za vrstice besedila.
Poleg tega, kako uporabljate višino vrstice? Upoštevajte ta splošna pravila za nastavitev višine vrstice:
- Daljša kot je dolžina črte, višja mora biti višina črte.
- Krajša kot je dolžina vrstice, krajša mora biti višina črte.
- Uporabite višjo višino vrstice z neprekinjenim kopiranjem.
- Uporabite višje višine vrstic z velikimi pisavami v višini x.
Veš tudi, kako dobiš višino vrstice v CSS?
Spremenite Razmik vmes vrstice . Uporabi vrstico - višina lastnina v CSS narediti tako. Brskalniki bodo privzeto ustvarili določeno količino prostora med vrstice zagotoviti, da je besedilo lahko berljivo. Na primer, pri 12-točkovnem tipu bo brskalnik med seboj postavil približno 1 točko navpičnega prostora vrstice.
Kako zmanjšate višino oznake BR?
ne moreš spremeniti the višina
oznaka ker ni element HTML, je le navodilo, ki uveljavlja prelom vrstice. br ne zavzema prostora na strani. Obstaja način, s katerim lahko povečate prelom vrstice med vrsticami, tako da vstavite več vrstic br oznake.
Priporočena:
Kako zmanjšam velikost datoteke OST?

Zmanjšajte velikost datoteke mape brez povezave (.ost) Izbrišite vse elemente, ki jih ne želite obdržati, in nato izpraznite mapo Izbrisani elementi. V meniju Orodja kliknite Nastavitve računa. Na seznamu izberite strežnik Microsoft Exchange Server in kliknite Spremeni. Kliknite Več nastavitev
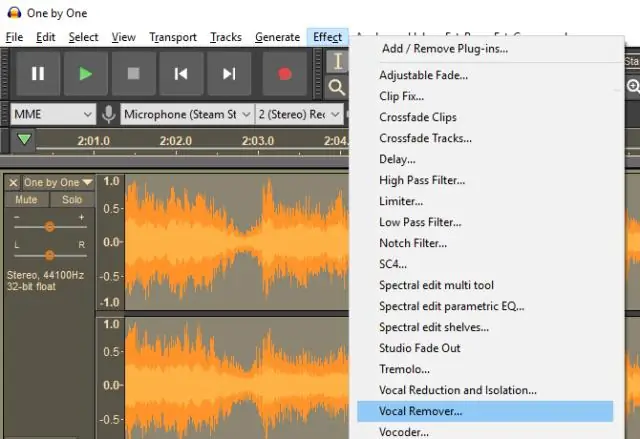
Kako zmanjšam datoteko mp3 v drznosti?

Audacity Prenesite in namestite Audacity. Kliknite Uredi, Odpri, izberite datoteko za stiskanje in kliknite V redu. Kliknite Stopnja projekta in izberite nižjo vrednost. Kliknite spustno puščico poleg imena zvočne datoteke in izberite Razdeli stereo posnetek, izberite Mono s klikom na spustni meni poleg dveh skladb
Kako v InDesignu zmanjšam prostor med vrsticami?

Rešitev: uporabite navpično poravnavo in omejitev razmika med odstavki Z orodjem za izbor izberite okvir besedila. Izberite Predmet > Možnosti okvirja besedila, da prikažete pogovorno okno Možnosti okvirja besedila. Kliknite zavihek Splošno. Nato nastavite omejitev razmika odstavkov na veliko število. Kliknite V redu
Kateri ukaz vrstice za urejanje ISPF se uporablja za vstavljanje nove vrstice besedila?

Uporabite ukaza vrstice I ali TE za vstavljanje novih vrstic med obstoječe vrstice ali na koncu podatkov. Če želite izbrisati vrstico, vnesite D nad številko na levi in pritisnite Enter. Če želite shraniti svoje delo in zapustiti urejevalnik, v ukazno vrstico vnesite END in pritisnite Enter
Kakšno višino nastavite poštnemu predalu?

Zahteve USPS navajajo, da mora biti višina poštnega predala od 41 do 45 palcev nad površino ceste. Standardna višina poštnega predala nad tlemi je 42 palcev. Označite mesto na travniku šest do osem centimetrov nazaj od robnika. Če nimate dvignjenega robnika, se za navodila obrnite na svojega lokalnega poštnega upravitelja
