
Kazalo:
- Avtor Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- Nazadnje spremenjeno 2025-01-22 17:40.
VIDEO
Prav tako, kako ustvarim pripomoček za svoje spletno mesto?
Če želite na svoje spletno mesto dodati pripomoček, sledite spodnjim korakom:
- Prijavite se v svoj Ustvari račun.
- Kliknite na "Vsebina"
- Kliknite na "Pripomočki" v levem meniju.
- Kliknite povezavo "Dodaj pripomočke".
- Izberite vrsto pripomočka, ki ga želite ustvariti.
- Prilagodite pripomoček svojim zahtevam.
- "Shrani" svoje spremembe.
Podobno, kaj je pripomoček JavaScript? JavaScript pripomoček . Uporaba JavaScript pripomoček za vdelavo JavaScript kodo na vaši strani. JavaScript se uporablja za izboljšanje funkcionalnosti vašega spletnega mesta. Če JavaScript datoteka (datoteke s pripono.js), ki jo želite uporabiti, je že naložena na Link to a JavaScript mapa (.
Poleg tega, kaj je pripomoček HTML?
Uvod. Splet pripomoček preprosto povedano je aplikacija na strani odjemalca, ki temelji na brskalniku, z majhno funkcionalnostjo in ki prikazuje podatke, ki prihajajo iz različnih virov. V tem poglavju bomo ustvarili osnovni Hello World Pripomoček z uporabo HTML , CSS in JavaScript.
Kako ustvarite pripomoček?
Dodajte pripomoček
- Na začetnem zaslonu se dotaknite in pridržite prazen prostor.
- Tapnite Pripomočki.
- Dotaknite se in pridržite pripomoček. Videli boste slike domačih zaslonov.
- Povlecite pripomoček tja, kamor ga želite. Dvignite prst.
Priporočena:
Ali je pripomoček 8 varen?

Datoteko pripomočka. Dokler zaupate viru pripomočkov, ki jih namestite, in uporabljate protivirusno programsko opremo, morate biti varni. Da, ko je nameščen 8GadgetPack, ga lahko odprete in namestite. datoteke pripomočkov, narejene za Windows Vista ali Windows 7
Kje je pripomoček za svetilko?

Uporabite pripomoček za vklop svetilke. Dotaknite se možnosti Pripomočki na dnu in pripomoček naj bo na prvi strani. Dolgo pritisnite na pripomoček in ga povlecite na prazen prostor na zaslonu. Aplikacija nima strani z nastavitvami, če je aplikacija nameščena, boste vedeli šele, ko boste videli pripomoček
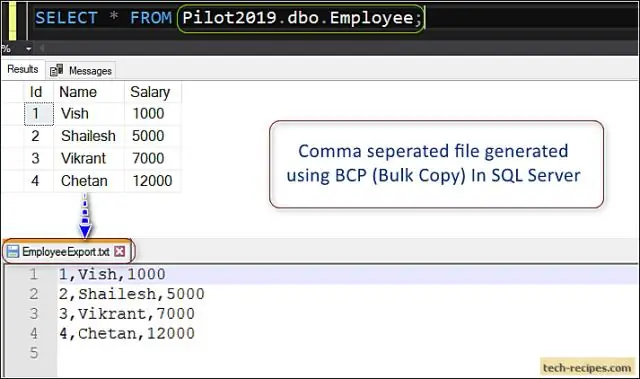
Kaj je pripomoček bcp v strežniku SQL?

Program Bulk Copy Program (BCP) je pripomoček ukazne vrstice, ki je priložen Microsoft SQL Server. Z BCP lahko hitro in enostavno uvozite in izvozite velike količine podatkov v in iz podatkovnih baz SQL Server. Vsak DBA, ki je uporabil to funkcionalnost, se strinja, da je BCP bistveno orodje
Kako ustvarim mailto v HTML?

Kako ustvariti povezave Mailto Če želite ustvariti povezavo Mailto, morate uporabiti oznako z njenim atributom href in za njo vstaviti parameter 'mailto:', kot je ta: Če želite, da je polje za zadevo že izpolnjeno, dodajte » subject" parameter atributu href:
Kaj je pripomoček lastnosti?

Lastnosti omogočajo razredu, da razkrije javni način pridobivanja in nastavljanja vrednosti, medtem ko skrije implementacijsko ali verifikacijsko kodo. Dostopnik lastnosti get se uporablja za vrnitev vrednosti lastnosti, dostopnik lastnosti set pa se uporablja za dodelitev nove vrednosti. Ti pripomočki imajo lahko različne ravni dostopa
