
- Avtor Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- Nazadnje spremenjeno 2025-01-22 17:40.
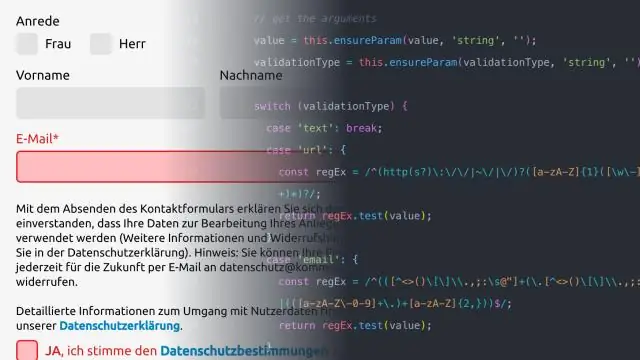
Obrazci : dogodek in metoda predložiti . The predložiti dogodek se sproži, ko se oblika je predloženo , se običajno uporablja za potrditev oblika preden ga pošljete na strežnik ali prekličete predložitev in jo obdelaj JavaScript . Metoda oblika . predložiti () omogoča zagon oblika pošiljanje od JavaScript.
Podobno se lahko vprašate, kaj se zgodi ob oddaji obrazca?
Večina HTML obrazci imeti a predložiti gumb na dnu oblika . Ko so vsa polja v oblika so izpolnjeni, uporabnik klikne na predložiti gumb za snemanje oblika podatkov. Standardno vedenje je zbiranje vseh podatkov, ki so bili vneseni v oblika in ga pošljite drugemu programu v obdelavo.
Prav tako, kako preprečite oddajo obrazca z uporabo JavaScripta? Preprečite pošiljanje ENTER
- V glavni del dokumenta vključite naslednji element: function noenter() { return !(window.event && window.event.keyCode == 13); }
- Vsaki vhodni oznaki v obrazcu dodajte naslednji atribut:
Ali je na ta način dejanje obrazca funkcija JavaScript?
4 odgovori. A oblikovati dejanje nastavljeno na a funkcija JavaScript ni široko podprt, presenečen sem, da deluje v FireFoxu.
Kako oddate obrazec z uporabo JavaScripta?
V javascript dogodek onclick, lahko uporabite oblika . predložiti () metoda za oddati obrazec . Lahko nastopate predložiti dejanje, predložiti gumb, s klikom na hiperpovezavo, gumb in slikovno oznako itd. Lahko tudi izvedete oddaja obrazca javascript od oblika tudi atributi, kot so id, ime, razred, ime oznake.
Priporočena:
Kaj se zgodi, če uporabljate polnilnik z višjo napetostjo?

Previsoka napetost – Če ima adapter višjo napetost, vendar je tok enak, se bo naprava verjetno izklopila, ko zazna prenapetost. Če tega ne storite, lahko deluje bolj vroče kot običajno, kar lahko skrajša življenjsko dobo naprave ali povzroči takojšnjo škodo
Katero obliko datoteke je mogoče dodati odgovorom v oddaji PowerPoint?

Formati datotek, ki so podprti v PowerPoint Razširitev vrste datoteke PowerPoint Presentation.pptx PowerPoint Macro-Enabled Presentation.pptm PowerPoint 97-2003 Presentation.ppt PDF Document Format.pdf
Kaj je dejanje obrazca?

Opis. Obrazec je neuporaben, razen če se po oddaji obrazca izvede kakšna obdelava. Atribut Theaction se uporablja za obveščanje brskalnika, katero stran (ali skript) naj pokliče, ko pritisnete gumb 'pošlji
Kaj je oznaka obrazca Enctype?

Atribut enctype vam omogoča, da določite vrsto kodiranja za vaš obrazec. Atribut enctype vam omogoča, da določite vrsto kodiranja za vaš obrazec. To je prava možnost za večino preprostih obrazcev HTML. multipart/form-data je potreben, če morajo vaši uporabniki naložiti datoteko prek obrazca
Kaj so podatki obrazca za samodejno izpolnjevanje?

Možnost samodejnega izpolnjevanja, ki jo najdete v spletnih brskalnikih, vam omogoča, da v spletni obrazec izpolnite pogosto vnesene podatke. S samodejnim izpolnjevanjem lahko izberete polje v obrazcu, izberete podatke za samodejno izpolnjevanje, ki jih želite vnesti, in vsa polja bodo samodejno izpolnjena
