
- Avtor Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- Nazadnje spremenjeno 2025-01-22 17:40.
Odgovor: Uporabite CSS :: izbor psevdoelement
Privzeto, ko ste izberite nekaj besedilo v brskalnikih je običajno označen z modro barvo. Ampak, lahko onemogočiti to poudarjanje z CSS :: izbor psevdoelement.
Prav tako, kako preprečite izbiro besedila v CSS?
Onemogoči izbiro besedila označevanje v Google Chromu z uporabo CSS : Za onemogočite izbiro besedila označevanje v brskalniku Google Chrome z uporabo CSS samo nastavi -user- izberite CSS lastnine nobenemu. Za brskalnike Google Chrome in Opera predpona ni potrebna.
Kasneje se postavlja vprašanje, kako izklopiti izbiro v HTML-ju? Onemogočen spustni seznam je neuporaben in ga ni mogoče klikniti. Atribut onemogočeno lahko nastavite tako, da uporabniku prepreči uporabo spustnega seznama, dokler ni izpolnjen kakšen drug pogoj (npr. izbiranje potrditveno polje itd.). Nato lahko JavaScript odstrani onemogočeno vrednost in omogoči uporabo spustnega seznama.
Poleg tega, kako preprečim, da bi moje besedilo označevalo?
Odstranite označevanje dela ali celotnega dokumenta
- Izberite besedilo, iz katerega želite odstraniti označevanje, ali pritisnite Ctrl+A, da izberete celotno besedilo v dokumentu.
- Pojdite na Domov in izberite puščico poleg Barva označevanja besedila.
- Izberite Brez barve.
Kako onemogočim besedilo v HTML-ju?
V HTML , da "osivimo". besedilo škatlo ali do onemogočiti preprosto omeni ključno besedo »onemogočeno« v vaši vhodni oznaki. V XHTML je minimizacija prepovedana, atribut onemogočen pa mora biti definiran kot.
Priporočena:
Kako ustavite strežnik vozlišč?

Strežnik lahko ustavite tako, da ubijete proces. V sistemu Windows zaženite CMD in vnesite taskkill /F /IM node.exe To bo ubilo (ustavilo) vsa vozlišča. js procesi. In potem ga lahko znova zaženete
Kako ustavite pogled v MI?

Delno se jih lahko znebite z naslednjimi koraki: Odprite Mi Browser. Tapnite tri navpične črte ali ikono hamburgerja v spodnjem desnem kotu. Tapnite Nastavitve. Tapnite Obvestila. Vrnite se na prejšnjo stran. Zdaj onemogočite Priporočeno za vas. Vrnite se na prejšnjo stran in tapnite Napredno
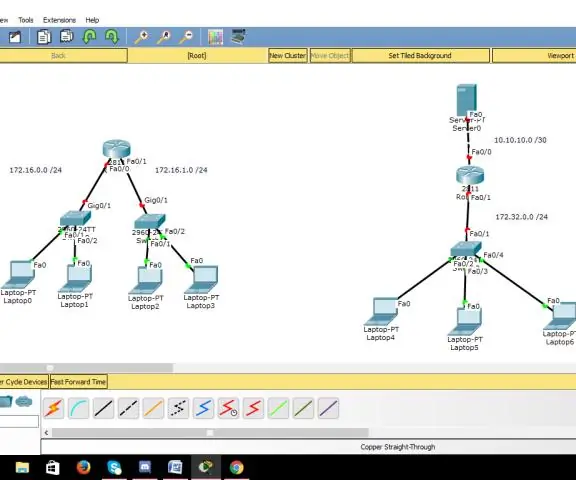
Kako ustavite simulacijo v Packet Tracerju?

Znova kliknite gumb Samodejni zajem / predvajanje, da ustavite simulacijo. Če želite izbrisati zapleten PDU, kliknite gumb Izbriši v podoknu Simulacija dogodka na dnu okna Packet Tracer
Kako ustavite napade ponavljanja?

Napade ponovnega predvajanja je mogoče preprečiti z označevanjem vsake šifrirane komponente z ID-jem seje in številko komponente. Uporaba te kombinacije rešitev ne uporablja ničesar, kar je medsebojno odvisno. Ker ni soodvisnosti, je manj ranljivosti
Kako ustavite ukaz v AutoCAD-u?

Rešitev Z desno tipko miške kliknite orodno vrstico in kliknite Prilagodi ali vnesite CUI v ukazno vrstico. V zgornjem levem delu pogovornega okna CUI razširite Bližnjice na tipkovnici > Bližnjice. Na seznamu ukazov z desno tipko miške kliknite ukaz Prekliči. Z desno tipko miške kliknite nov ukaz
