
Kazalo:
- Avtor Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- Nazadnje spremenjeno 2025-01-22 17:40.
6 odgovorov
- Zaženite seznam npm vue (ali seznam npm --depth=0 | grep vue za izključitev odvisnosti paketov). To je običajen način za preverite npm paketov različica v terminalu.
- Seveda lahko tudi preverite vuejs's različica z brskanjem po paketu. json (ali uporabite ukaz kot manj paket.
- Uporaba Vue . različica med izvajanjem.
Samo tako, kaj je najnovejša različica Vue?
Vue 3.0. 0 je prihajajoči različica ene izmed najbolj priljubljenih knjižnic JavaScript na svetu. Vue priljubljenost raste in projekt postaja z vsako posodobitvijo hitrejši in boljši. Evan You je napovedal novo Vue različica v Londonu 15. novembra 2018.
Poleg zgoraj, kako nastavim Vue? Kako nastaviti Vue. js v 5 preprostih korakih z uporabo vue-cli
- Korak 1 npm install -g vue-cli. Ta ukaz bo namestil vue-cli globalno.
- 2. korak Sintaksa: primer vue init: vue init webpack-simple new-project.
- Korak 3 cd nov projekt. Spremenite imenik v mapo projekta.
- Korak 4 npm namestitev.
- Korak 5 npm run dev.
Prav tako morate vedeti, kje je nameščen Vue CLI?
V notranjosti a Vue CLI projekt, @ vue / cli -service namesti dvojiško datoteko z imenom vue - cli - storitev. Do binarne datoteke lahko dostopate neposredno kot vue - cli -service v skriptih npm ali kot./node_modules/. koš/ vue - cli - storitev s terminala. Skripte z dodatnimi funkcijami lahko izvajate z uporabo GUI z vue ukaz ui.
Kako nadgradim na Vue CLI 3?
Tukaj so moji koraki (predpostavimo, da se moja aplikacija imenuje myapp): Namesti the Vue Cli 3 z npm namestite -g @ vue / cli . Ustvarite nov projekt z vue ustvari mojo aplikacijo- cli3 . Kopirajte vsebino mape src iz stare aplikacije v novo aplikacijo.
Priporočena:
Kako najdem svojo različico nginxa?

Preverite različico Nginxa. Različico Nginxa, ki je trenutno nameščena, lahko pridobimo tako, da pokličemo binarno datoteko Nginx z nekaterimi parametri ukazne vrstice. Uporabimo lahko parameter -v za prikaz samo različice Nginxa ali pa parameter -V za prikaz različice skupaj z različico prevajalnika in konfiguracijskimi parametri
Kako poznam svojo kodo Visual Studio?

Informacije o različici VS Code najdete v pogovornem oknu About. V sistemu macOS pojdite na Koda > O kodi Visual Studio. V operacijskem sistemu Windows in Linux pojdite na Pomoč > Vizitka. Različica kode VS je prva navedena številka različice in ima obliko različice 'major.minor.release', na primer '1.27.0'
Kako preverim svojo različico Jave na spletu?

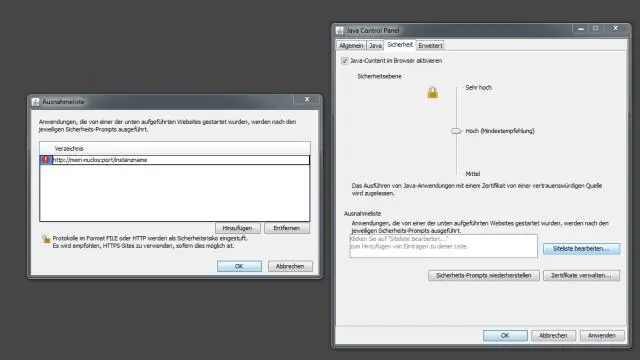
Kliknite ikono Java, da zaženete nadzorno ploščo Java. Na zavihku Splošno na nadzorni plošči Java bi morali najti About. Kliknite nanjo, da vidite različico, ki jo uporabljate
Kako vem svojo različico Cloudera Manager?

Če želite izvedeti svojo različico CM, lahko zaženete CM -> Podpora -> Vizitka. Če želite izvedeti svojo različico CDH, lahko zaženete CM -> Clusters
Kako najdem svojo različico Azure CLI?

Če želite poiskati nameščeno različico in preveriti, ali morate posodobiti, zaženite az --version. Če uporabljate klasični model uvajanja Azure, namestite klasični CLI Azure
