
- Avtor Lynn Donovan [email protected].
- Public 2023-12-15 23:53.
- Nazadnje spremenjeno 2025-01-22 17:40.
Projekt: Ustvarite aplikacijo Hello World Vue z uporabo enodatotečnih komponent
- 1. korak: Ustvarite projekt strukturo.
- 2. korak: Namestite odvisnosti.
- 3. korak: Ustvarite datoteke (razen naše konfiguracijske datoteke Webpack).
- 4. korak: Webpacku dajte navodila, kaj naj stori.
- 5. korak: Nastavitev našega paketa.
- 7. korak: Stavba naše projekt .
Posledično, kako ustvarim projekt Vue?
Odprite svoj terminal in zaženite naslednji ukaz za zaženite Vue GUI v vašem brskalniku. Zdaj kliknite na a ustvariti zavihek in izberite lokacijo za shranjevanje aplikacije, nato kliknite na Ustvari nov projekt gumb tukaj. Vpišite projekt ime in izberite svojega upravitelja paketov, nato kliknite gumb Naprej.
Lahko se tudi vprašate, kako zaženem aplikacijo VUE? Uvajanje vzorčne aplikacije Vue
- V ukazni vrstici se pomaknite do korenske mape aplikacije.
- Vnesite npm install --global surge, da namestite Surge v računalnik.
- Vnesite npm run build, da zgradite aplikacijo in jo pripravite za proizvodnjo.
- Vnesite cd dist, da se pomaknete do mape za gradnjo.
Ali je posledično Vue dober za velike projekte?
Vue . Vue je lahek, enostaven za učenje in prijeten za pisanje. Zaradi znane sintakse predlog in uporabe komponent vključuje integracijo ali selitev obstoječih projekti do Vue je hitrejši in bolj gladek. Za ta razlog, Vue je odličen za startupe, vendar se lahko prav tako dobro uporablja velik -razmerne aplikacije.
Ali naj uporabim Vue CLI?
Podobno kot Angular, Vue ekipa ima a ukazna vrstica vmesnik ( CLI ) za pomoč pri razvoju projektov s Vue . Če vse, kar počnete, gradite SPA, je CLI lahko resnično pomaga pri poenostavitvi projekta. Po mojem to pomeni, da obstaja uporaba - primer za z uporabo Vue brez zapletenosti koraka gradnje JavaScript.
Priporočena:
Kako začnem nov projekt Vue?

Kako nastaviti Vue. js projekt v 5 preprostih korakih z uporabo vue-cli 1. korak npm install -g vue-cli. Ta ukaz bo namestil vue-cli globalno. 2. korak Sintaksa: primer vue init: vue init webpack-simple new-project. Korak 3 cd nov projekt. Spremenite imenik v mapo projekta. Korak 4 npm namestitev. Korak 5 npm run dev
Kako zgradim vsebnik v Azure Blob Storage?

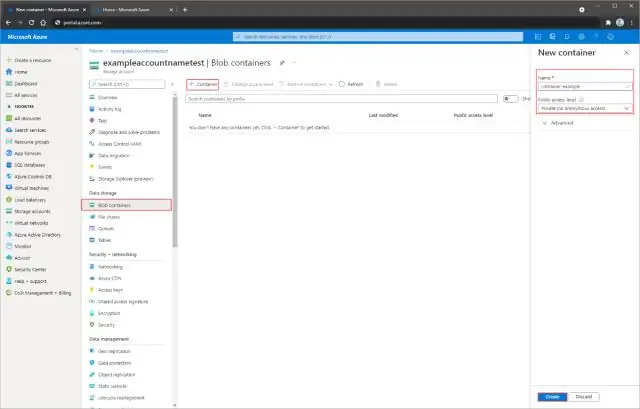
Ustvarite vsebnik. Pomaknite se do novega računa za shranjevanje na portalu Azure. V levem meniju za račun za shranjevanje se pomaknite do razdelka storitve Blob in izberite Vsebniki. Izberite gumb + Vsebnik. Vnesite ime za svoj novi vsebnik. Nastavite raven javnega dostopa do vsebnika
Kako zgradim podatkovno skladišče v Azure?

Hitro ustvarite podatkovno skladišče in poiščite poizvedbo tako, da omogočite področje SQL v Azure Synapse Analytics (prej SQL DW) s pomočjo portala Azure. Predpogoji. Prijavite se v portal Azure. Ustvarite področje SQL. Ustvarite pravilo požarnega zidu na ravni strežnika. Pridobite popolnoma kvalificirano ime strežnika. Povežite se s strežnikom kot skrbnik strežnika
Kako zgradim zidani nabiralnik?

1. KORAK Pripravite lokacijo in izkopajte luknjo. 2. KORAK Nalijte betonsko nogo. 3. KORAK Zgradite jedro bloka. 4. KORAK Položite prve dele opek. 5. KORAK Vstavite podporo za držalo časopisa. 6. KORAK Vstavite držala za časopise in jih napolnite z opeko. 7. KORAK Dopolnite poštni predal do želene višine
Kako zgradim spletno stran po nakupu domene?

Dovolite mi, da poenostavim spodnji postopek in vam pokažem natančen načrt, ki mu morate slediti: Pridobitev dostojnega spletnega gostovanja. Povežite domeno s spletnim gostiteljem. Namestite WordPress. Konfigurirajte temo in namestite vtičnike. Dodajte strani in vsebino spletnega mesta. Ustvarite račune družbenih medijev. Ustvarjanje e-poštnega naslova po meri. `Zagon poštnega seznama
